Photoshop图层样式绘制蓝色金属质感按钮
日期:2012-11-27 浏览次数:20910 次
本教程学习如何用Photoshop制作金属质感按钮,主要通过Photoshop的图层样式来实现,下面一起来学习吧。
先看效果图。

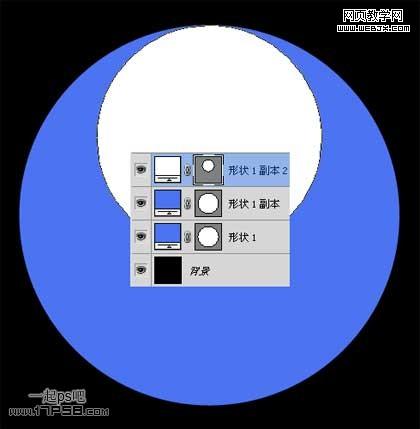
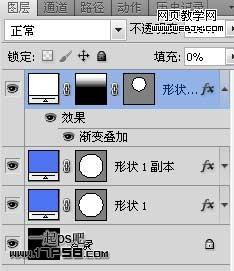
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

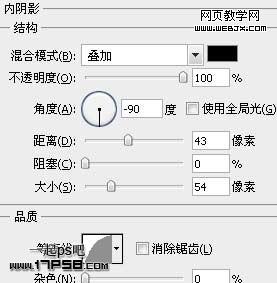
选择形状1,隐藏其它层,添加图层样式。


描边颜色请采样我的截图,效果如下。

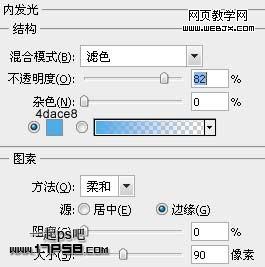
选择副本层,添加图层样式。




效果如下。

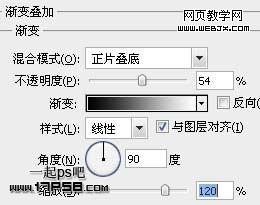
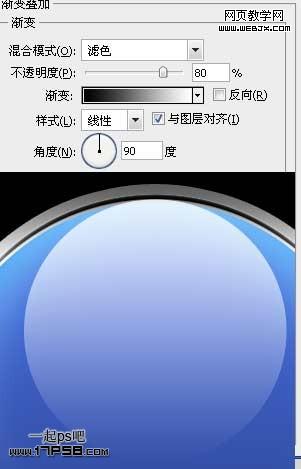
选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

最终效果如下。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
