Photoshop鼠绘教程:鼠绘质感的钢铁图标
日期:2012-12-28 浏览次数:20675 次
最终效果:

新建一个画布 500*500,颜色#333 不要纯黑,深色就好

画个黑色的圆,不用多说了把,大小看自己喜欢,- - 太大了我是没办法的

收缩10px

删除选区内容(貌似不是很圆,后来想了下,最好平滑1px

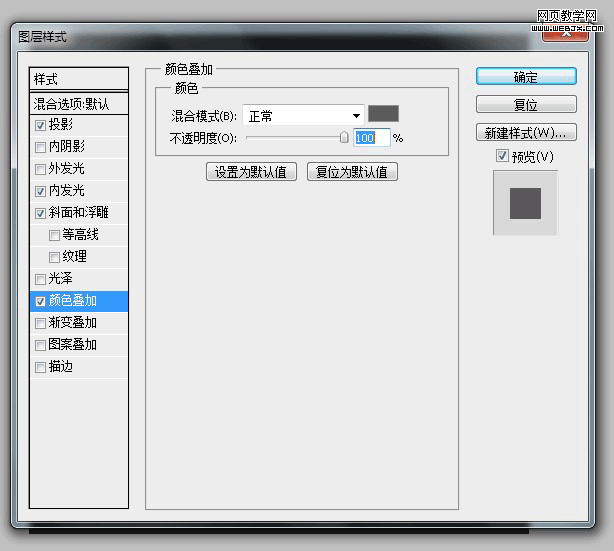
颜色叠加#5d5d5d 模式正常

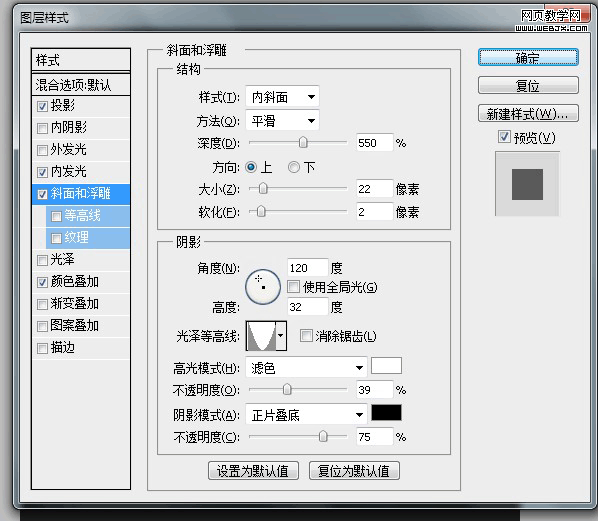
好吧,我承认 做质感浮雕是必不可少了,当然 有的牛人自己画,我们还是老实点用样式把,
深度500%,大小22px(可以根据圆大小自行更改,达到好的效果),其他的值就不一点点说,自己仔细看,呵呵,怕说的太多,大神不附体,上传又失败了,记得去掉全局光 光泽等高线也高调一下,如下图

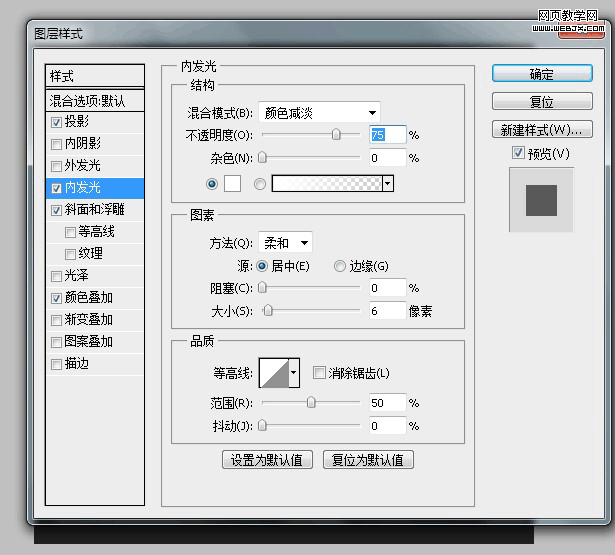
内发光

立体感 投影是必须的

好了效果完成了

新建图层,画个黑色的圆,填充,相信大家都会

收缩5px,填充一个颜色,为了明显 我填充了白色

好了,重点来了,白色的圆渐变,颜色#5e5e5e>#000000 90° 缩放74%
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
