Photoshop教程:制作Mac风格的程序导航
日期:2013-01-24 浏览次数:20544 次
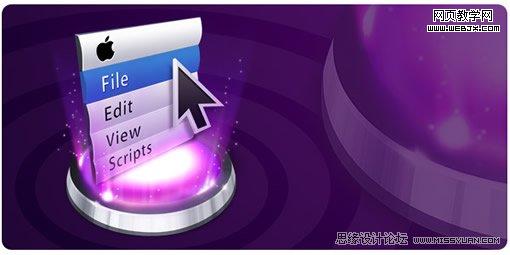
本教程主要使用Photoshop制作Mac风格的程序导航图标,为了让图标看起来更有一点冲击力,我选择了比较大的透视角度,所以为了保证透视准确使用了3Ds Max先建了个简单的模型。后期在PS中制作,下面让我们一起来学习。
MenuEverywhere 是Mac OS X上的一款小程序,前一阵刚为其完成了程序图标设计。
创作目标
Binary Bakery Software出品的这个小程序主要是用来给每个窗口都增加一个Menubar,方便在显示器或者窗口很多,不容易找到osx原始菜单栏的时候能方便用户去选择菜单栏里选项。客户希望能突出软件的主旨-菜单,并且能够增加一下用户对真实使用环境的视觉映射

创作过程
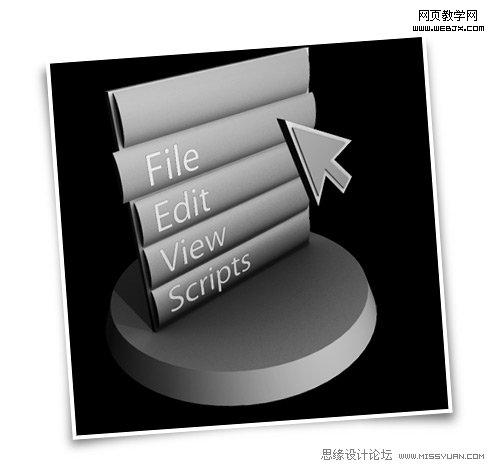
为了让图标看起来更有一点冲击力,我选择了比较大的透视角度,所以为了保证透视准确使用了3Ds Max先建了个简单的模型。

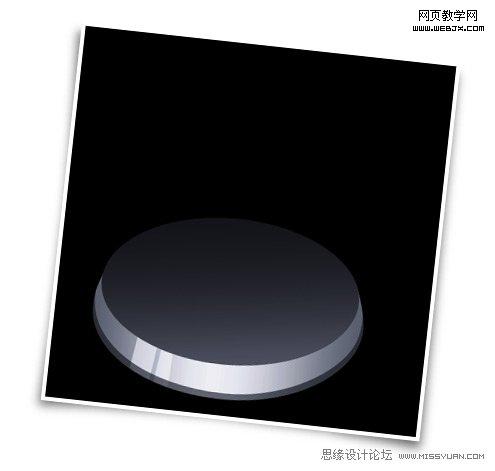
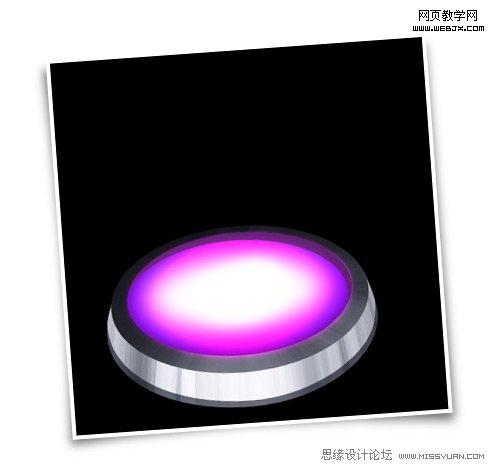
当造型OK之后开始在Photoshop里面重绘,首先是底下的盘子

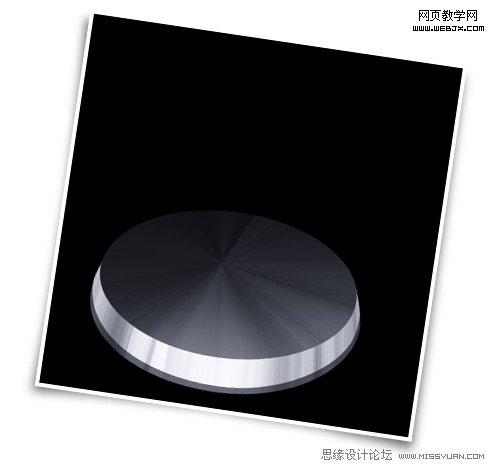
给这个盘子加了一点金属质感。

然后按照客户的点子,在底盘上上加入了紫色光芒射出的感觉,主要是为了和Mac系统默认桌面的视觉风格产生映射,给用户菜单可以在桌面上直接弹出的感觉。

然后是加强了光芒,增加了一些颜色的变化

菜单显然是这个软件和图标的主体,所以在横切面上稍微做了点文章希望加点细节。

然后为了让菜单看起来更融入紫色光芒的感觉,又加了一些紫色的光照效果和程序默认菜单的一些文字。

比起3Ds Max里建模的版本,鼠标的位置做了改变,让他看起来更大,角度更正

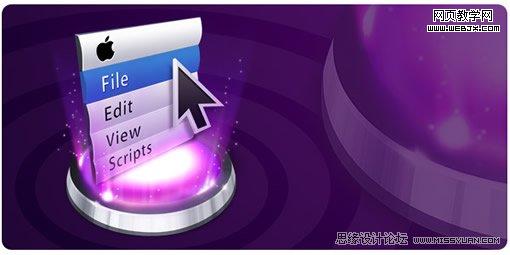
然后在点缀了一些“点点星光”之后图标就完成了!

最终效果

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
