Photoshop钢笔和图层样式绘制立体感的Logo图标
日期:2013-01-26 浏览次数:20631 次
本教程学习如何用Photoshop的钢笔和图层样式打造一个颇具立体感的Logo图标,此类教程的要点在于质感的表现,下面让我们一起来学习。
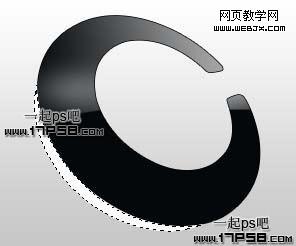
先看效果图。

新建文档1280x1024像素,建新层,填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出下图所示路径,填充黑色。

添加描边图层样式。

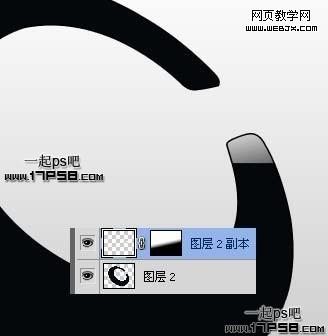
形状没什么变化,只是粗了一些而已。复制此层,清除图层样式,填充改为白色,删除其它部分,保留下图所示的一小块。

添加蒙版,黑白直线基本,效果如下。

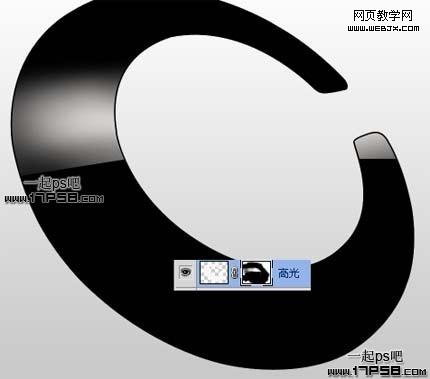
重复刚才步骤,复制图层2,挪到图层顶部,清除图层样式,填充改为白色。添加蒙版,用黑色笔刷涂抹效果如下。

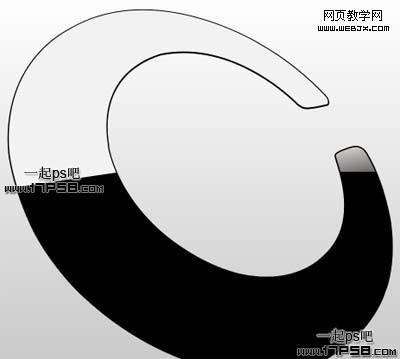
图层不透明度改为40%左右,这是另一个高光效果,同样方法制作出下图所示白色形状。

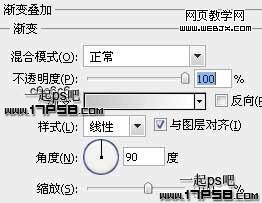
添加蒙版,黑白直线渐变,图层不透明度70%。

建新层,用钢笔画出下图所示选区,填充白色。

添加图层样式。


免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
