Photoshop教程:绘制金属质感蓝色Email图标
日期:2013-01-26 浏览次数:20640 次
本教程学习如何用Photoshop的钢笔和图层样式打造一个漂漂的蓝色Email图标,教程的金属质感表现的非常好,下面让我们一起来学习吧。
先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一正圆选区填充黑色。

添加图层样式。

效果如下。

建新层,画一个小的正圆选区,填充黑色。

添加图层样式。

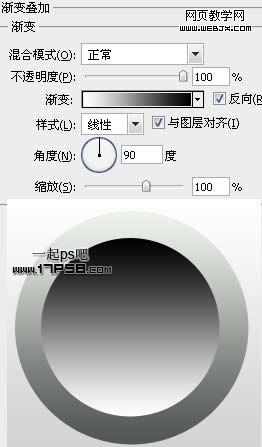
建新层,画一个小的正圆选区,填充任意颜色(我填充的是蓝色)。

添加图层样式。

效果如下。

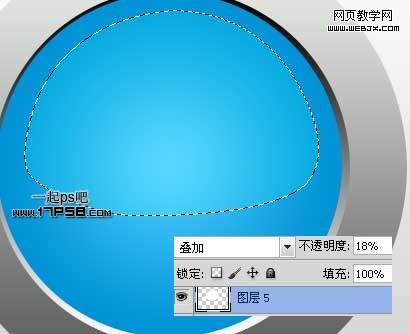
建新层,用钢笔画出下图所示路径,转为选区填充白色,图层模式叠加,不透明度18%。

建新层,用白色柔角笔刷点一下,适当高斯模糊,作为高光,然后输入字母@。

建新层,用钢笔工具画一个黑色箭头。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
