Photoshop绘制透明玻璃效果按钮
日期:2013-06-07 浏览次数:20681 次
在这一篇教程中,我将教给你怎样在photoshop中创建一个透明玻璃效果的干净的网页用按钮。
这就是我们最终的结果。好了,让我们开始吧。在photoshop中新建文档,尺寸为430×430,白色背景。

STEP-01
新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

STEP-02
给这个形状创建图层属性-渐变叠加,内发光和描边。

STEP-03
给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08).

STEP-04
添加内发光,设置颜色为(#D9FF4E).

STEP-05
添加描边-设置边的颜色为(#A8D508).

STEP-06
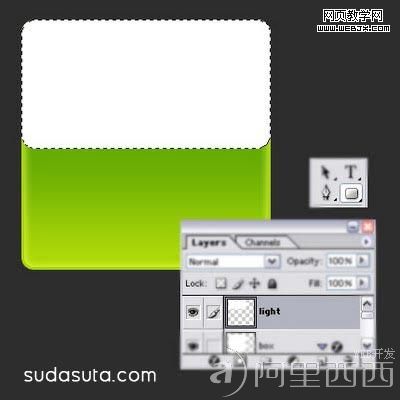
创建一个新的图层,命名为 “light”。创建一个圆角矩形选区。填充为白色。

STEP-07
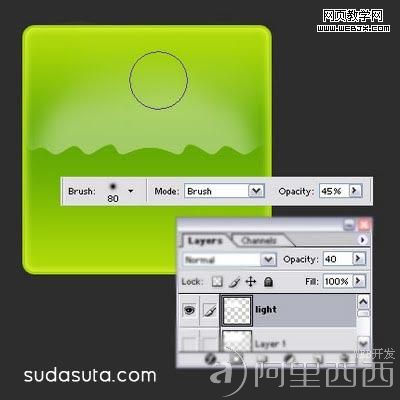
设置扭曲滤镜(滤镜“>扭曲>锯齿)。按照下面的参数进行设置。

STEP-08
设置图层透明度为40%。用橡皮工具(E)擦除边缘。最后你将会得到我们想要的结果。


好了,这就是我们最终的结果。很容易吧。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
