为啥每次取到的都是第一次的那个value的值呢
日期:2014-05-17 浏览次数:20643 次
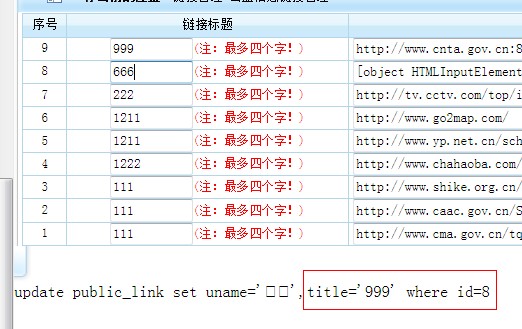
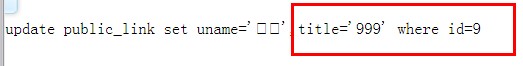
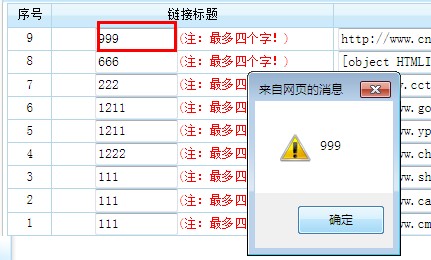
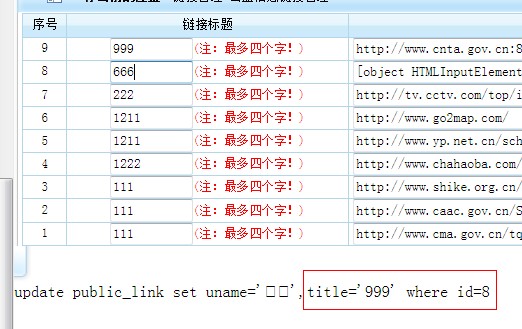
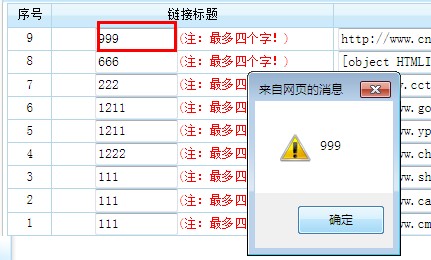
为什么每次取到的都是第一次的那个value的值呢


 <?php
<?php
while($row=mysql_fetch_array($query))
{
?>
<tr>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="STYLE1">
<div align="center"><?php echo $row['id']?></div>
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><input type="text" name="title" id="title" value="<?php echo $row['title']?>" size="10" maxLength="4" onblur="check(<?php echo $row['id']?>)"><span class="STYLE1"><font color="red">(注:最多四个字!)</font></span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><input type="text" name="link" id="link" value="<?php echo $row['link']?>" size="70" onblur="check1(<?php echo $row['id']?>)"></div></td>
<td bgcolor="#FFFFFF"><div align="center"><span class="STYLE1"><?php echo $row['time']?></span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1"><?php echo $row['uname']?></span></div></td>
</tr>
<?php
}
?>
function check(id)
{
var tit=document.getElementById('title').value;
alert(tit);
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?title="+tit+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
function check1(id)
{
var lin=document.getElementById('link').value;
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?link="+lin+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
//为什么我每次都取到的是第一次修改时的那个id呢,我每行的id都不同,应该取到不同的id所对应的值才对呀,弄了半天,还是不知道咋办,求高手指点,谢谢啦!
------解决方案--------------------
你循环输出的title的id都是一样,就只能取到第一个。
<input type="text" name="title" id="title<?php echo $row['id']?>" value="<?php echo $row['title']?>" size="10" maxLength="4" onblur="check(<?php echo $row['id']?>)">
function check(id)
{
var tit=document.getElementById('title'+id).value;
alert(tit);
...............
下面的link也是如此
------解决方案-----------------


 <?php
<?phpwhile($row=mysql_fetch_array($query))
{
?>
<tr>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="STYLE1">
<div align="center"><?php echo $row['id']?></div>
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><input type="text" name="title" id="title" value="<?php echo $row['title']?>" size="10" maxLength="4" onblur="check(<?php echo $row['id']?>)"><span class="STYLE1"><font color="red">(注:最多四个字!)</font></span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><input type="text" name="link" id="link" value="<?php echo $row['link']?>" size="70" onblur="check1(<?php echo $row['id']?>)"></div></td>
<td bgcolor="#FFFFFF"><div align="center"><span class="STYLE1"><?php echo $row['time']?></span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1"><?php echo $row['uname']?></span></div></td>
</tr>
<?php
}
?>
function check(id)
{
var tit=document.getElementById('title').value;
alert(tit);
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?title="+tit+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
function check1(id)
{
var lin=document.getElementById('link').value;
S_xmlhttprequest();//引入上面的对象,才能用上面的方法。
xmlHttp.open("GET","changeLink.php?link="+lin+"&id="+id,true); //XMLHttpRequest.open(传递方式,地址,是否异步请求)
xmlHttp.onreadystatechange=byphp; //准备就绪执行,调用下面的方法
xmlHttp.send(null);//发送
}
//为什么我每次都取到的是第一次修改时的那个id呢,我每行的id都不同,应该取到不同的id所对应的值才对呀,弄了半天,还是不知道咋办,求高手指点,谢谢啦!
------解决方案--------------------
你循环输出的title的id都是一样,就只能取到第一个。
<input type="text" name="title" id="title<?php echo $row['id']?>" value="<?php echo $row['title']?>" size="10" maxLength="4" onblur="check(<?php echo $row['id']?>)">
function check(id)
{
var tit=document.getElementById('title'+id).value;
alert(tit);
...............
下面的link也是如此
------解决方案-----------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
