应用Titanium Mobile开发iPhone/Android应用(10)- 数据库的使用
日期:2014-05-16 浏览次数:20562 次
使用Titanium Mobile开发iPhone/Android应用(10)- 数据库的使用
数据库的使用
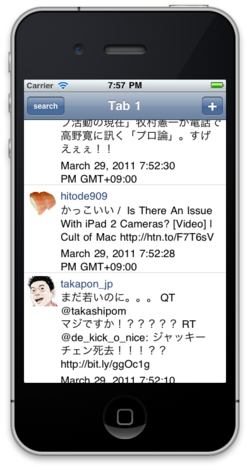
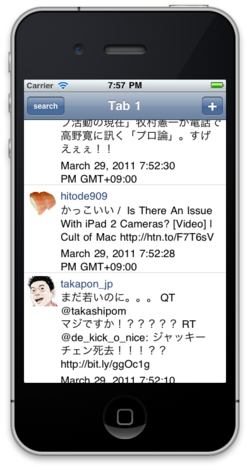
这回我们说说使用数据库来操作数据。具体来说,就是我们在Twitter客户端的Home页面,取得Timeline数据后将其保存,这样一来我们就能在启动的时候显示前一次取得的Timeline数据,也能够检索Timeline中的内容。
取得Timeline
在最开始的页面上我们不仅仅显示自己的信息,也将Follow中的人的Timeline取出来显示。在以前我们做成的table_view.js中,关于Timeline取得部分的代码做如下修改:
截止目前的message_window.js中的TwitterApi的初期化移到table_view.js中去,还有,通过TwitterApi对象实现TimeLine的取得。

Titanium.Database
在TItanium中,提供了通过Titanium.Database这个对象来访问RDBMS的功能,不管是在iPhone还是在Android中都能够使用提供的SQLite库。SQLite是Public Domain的RDBMS,由于其轻量并且高速的运行,被各个领域使用。如果习惯了MySQL等RDBMS的话,应该使用起来不会是困难。
这里,我们先做成一个连接数据库的对象,新做成一个tweet_db.js文件放置到Resources文件夹下,然后编写一下代码,在使用这个对象的时候,可以使用函数TweetDB。
我们从头解释一下这段代码。
最开始(1)的位置,把连接的数据库名设置到对象的属性中。
在下来的(2),(3)的位置,分别定义了open和close方法。这两个方法中,只是简单的实现了在数据库处理的开始时调用Titanium.Database.open,终了时调用close处理的功能。在open方法中,使用了Titanium.Database.open方法来开启数据库的连接。通过这个方法返回的Titatnium.Database对象来实现以后的各个数据库操作。
后边(4)的位置,我们定义了addTweet方法,将获取到TimeLine信息的数据tweets中需要保存的数据保存到数据库中。首先需要通过this.open()来连接到数据库。之后,对于TimeLine中的各个Tweet判断是否已经保存(A),没有保存的话,保存到数据库当中(B)。
其中所说的(A)处理就是,(5)位置的处理,对于保存到this.db当中的Titatnium.Database对象执行SQL的SELECT查询。其中第一个参数中的SQL语句里带有的‘?’是第二个参数以后为了变化SQL语句的占位符。
SQL执行后的结果中,如果有返回数据的时候,从execute方法的返回对象Titanium.Database.ResultSet的getRowCount()方法能判断出来。在这个例子中,返回数据的时候,判断getRowCount()比0大的时候,因为该Tweet已经被保存到了数据库中,所以不需要做任何处理,继续处理下一条Tweet。
还有在接下来的代码中,(B)的往数据库中保存数据部分,通过执行INSERT语句,将各个Tweet信息保存到DB中。
TimeLine中所有的Tweet处理完成之后,调用this.close()方法。关闭数据库连接,结束处理。
还有一个重要的地方是在定义了saveTweet方法之后,有以下代码:
数据库的使用
这回我们说说使用数据库来操作数据。具体来说,就是我们在Twitter客户端的Home页面,取得Timeline数据后将其保存,这样一来我们就能在启动的时候显示前一次取得的Timeline数据,也能够检索Timeline中的内容。
取得Timeline
在最开始的页面上我们不仅仅显示自己的信息,也将Follow中的人的Timeline取出来显示。在以前我们做成的table_view.js中,关于Timeline取得部分的代码做如下修改:
Ti.include("lib/twitter_api.js");
Ti.include("twitter_settings.js");
Ti.include("tweet_db.js");
//initialization
Ti.App.twitterApi = new TwitterApi({
consumerKey: TwitterSettings.consumerKey,
consumerSecret: TwitterSettings.consumerSecret
});
var twitterApi = Ti.App.twitterApi;
twitterApi.init();
twitterApi.statuses_home_timeline(
{
onSuccess: function(response){
updateTimeline(db.savedTweets());
},
onError: function(error){
Ti.API.error(error);
}
}
);截止目前的message_window.js中的TwitterApi的初期化移到table_view.js中去,还有,通过TwitterApi对象实现TimeLine的取得。

Titanium.Database
在TItanium中,提供了通过Titanium.Database这个对象来访问RDBMS的功能,不管是在iPhone还是在Android中都能够使用提供的SQLite库。SQLite是Public Domain的RDBMS,由于其轻量并且高速的运行,被各个领域使用。如果习惯了MySQL等RDBMS的话,应该使用起来不会是困难。
这里,我们先做成一个连接数据库的对象,新做成一个tweet_db.js文件放置到Resources文件夹下,然后编写一下代码,在使用这个对象的时候,可以使用函数TweetDB。
var TweetDB = function() {
this.dbName = 'tweetdb'; //(1)
this.open = function () { //(2)
this.db = Titanium.Database.open(this.dbName);
};
this.close = function () { //(3)
this.db.close();
};
this.addTweets = function (tweets) { //(4)
this.open();
for (var i=0;i<tweets.length;i++) {
var tweet = tweets[i];
var rows = this.db.execute( //(5)
'SELECT * FROM tweets WHERE status_id = ?',
tweet.id_str
);
Ti.API.debug('Found: ' + rows.getRowCount() );
if ( rows.getRowCount() > 0 ) continue;
var res = this.db.execute(
'INSERT INTO tweets (screen_name, profile_image_url, tweet_text, status_id, created_at) VALUES(?,?,?,?,?)',
tweet.user.screen_name,
tweet.user.profile_image_url,
tweet.text,
tweet.id_str,
tweet.created_at
);
Ti.API.debug('Add to DB');
}
this.close();
return true;
};
this.open();
this.db.execute('CREATE TABLE IF NOT EXISTS tweets (screen_name TEXT, profile_image_url TEXT, tweet_text TEXT, status_id TEXT, created_at TEXT)');
this.close();
};我们从头解释一下这段代码。
最开始(1)的位置,把连接的数据库名设置到对象的属性中。
在下来的(2),(3)的位置,分别定义了open和close方法。这两个方法中,只是简单的实现了在数据库处理的开始时调用Titanium.Database.open,终了时调用close处理的功能。在open方法中,使用了Titanium.Database.open方法来开启数据库的连接。通过这个方法返回的Titatnium.Database对象来实现以后的各个数据库操作。
后边(4)的位置,我们定义了addTweet方法,将获取到TimeLine信息的数据tweets中需要保存的数据保存到数据库中。首先需要通过this.open()来连接到数据库。之后,对于TimeLine中的各个Tweet判断是否已经保存(A),没有保存的话,保存到数据库当中(B)。
var rows = this.db.execute(
'SELECT * FROM tweets WHERE status_id = ?',
tweet.id_str
);
Ti.API.debug('Found: ' + rows.getRowCount() );
if ( rows.getRowCount() > 0 ) continue;其中所说的(A)处理就是,(5)位置的处理,对于保存到this.db当中的Titatnium.Database对象执行SQL的SELECT查询。其中第一个参数中的SQL语句里带有的‘?’是第二个参数以后为了变化SQL语句的占位符。
SQL执行后的结果中,如果有返回数据的时候,从execute方法的返回对象Titanium.Database.ResultSet的getRowCount()方法能判断出来。在这个例子中,返回数据的时候,判断getRowCount()比0大的时候,因为该Tweet已经被保存到了数据库中,所以不需要做任何处理,继续处理下一条Tweet。
还有在接下来的代码中,(B)的往数据库中保存数据部分,通过执行INSERT语句,将各个Tweet信息保存到DB中。
TimeLine中所有的Tweet处理完成之后,调用this.close()方法。关闭数据库连接,结束处理。
还有一个重要的地方是在定义了saveTweet方法之后,有以下代码:
this.db.execute('CREATE TABLE IF NOT EXISTS tweets (screen_name TEXT
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
