[Win8]Windows8开发札记(二):三种基础的布局控件
日期:2014-05-16 浏览次数:20764 次
[Win8]Windows8开发笔记(二):三种基础的布局控件
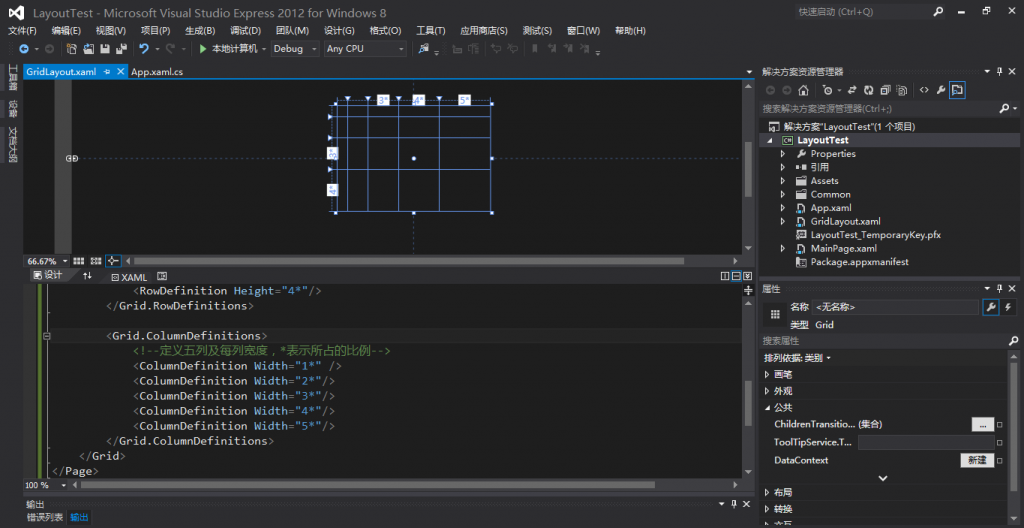
这样便是一个简单的格子布局,效果如图所示:
布局控件对于用户体验来说至关重要,下面就来体验一下Windows8的应用商店项目开发中的几种常用布局吧。
新建一个项目叫做LayoutTest来做测试。
一:Grid网格布局控件
作用:定义由行和列组成的网格区域。新建一个空白xaml页面,命名为:GridLayout.xaml。
里面写上如下代码:
<Page
x:Class="LayoutTest.GridLayout"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LayoutTest"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<!--Grid表格布局
Grid.RowDefinitions:定义Grid中的行
Grid.ColumnDefinitions :定义Grid的列
创建一个四行五列的表格布局
-->
<Grid HorizontalAlignment="Center" Height="210" VerticalAlignment="Center" Width="305">
<Grid.RowDefinitions>
<!--定义四行及每行高度,*表示所占的比例-->
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="3*"/>
<RowDefinition Height="4*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!--定义五列及每列宽度,*表示所占的比例-->
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
</Grid>
</Page>这样便是一个简单的格子布局,效果如图所示:

这样只是简单的创建了格子布局,为了让效果更明显一点,我们把每个格子都填充上颜色,完整代码如下:
<Page
x:Class="LayoutTest.GridLayout"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LayoutTest"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<!--Grid表格布局
Grid.RowDefinitions:定义Grid中的行
Grid.ColumnDefinitions :定义Grid的列
创建一个四行五列的表格布局
-->
<Grid HorizontalAlignment="Center" Height="210" VerticalAlignment="Center" Width="305">
<Grid.RowDefinitions>
<!--定义四行及每行高度,*表示所占的比例-->
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="3*"/>
<RowDefinition Height="4*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!--定义五列及每列宽度,*表示所占的比例-->
<ColumnD
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
