分页功能在博客 日志 网站中等十分常见。往往我们会采用服务器技术来实现对内容的分页展示
对数据类的网站 我们还有专门的sql语句来编写。
但也有越来越多的网站采用ajax技术来实现,对于简单的文字展示类网站 这种方法可以算是比较优秀和用户体验很好的方式,当然任何东西都是一分为二的 弊端当然也随之存在 ,因为他会在某种程度上影响SEO

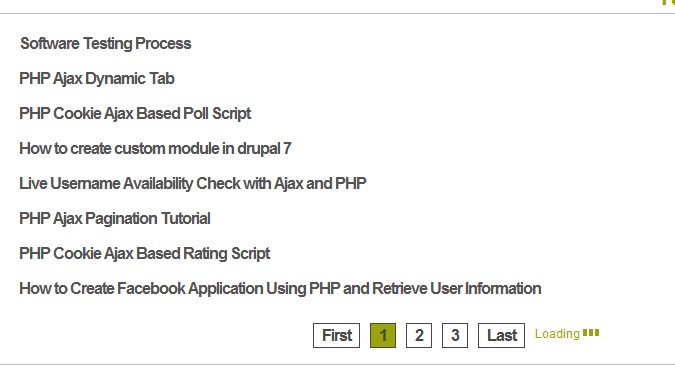
下面我就简单介绍一下php+ajax方式来实现分页功能
?
CREATE TABLE IF NOT EXISTS `pagination` ( `id` int(11) NOT NULL AUTO_INCREMENT, `post` varchar(250) NOT NULL, `postlink` varchar(250) NOT NULL, PRIMARY KEY (`id`) )
?
$mysql_db_hostname = "Host name";
$mysql_db_user = "UserName";
$mysql_db_password = "Password";
$mysql_db_database = "Database Name";
$con = mysql_connect($mysql_db_hostname, $mysql_db_user,
$mysql_db_password or die("Could not connect database");
//Create a new connection
mysql_select_db($mysql_db_database, $con) or
die("Could not select database");
// select database
?
#wrapper ul{
list-style:none;
margin-left:30%;
}
#wrapper ul li a{
text-decoration:none;
border:1px solid #474747;
padding:2px 8px 2px 8px;
color:#474747;
}
#wrapper ul li{
float:left;
margin-left:10px;
}
?
define('PAGE_PER_NO',8);
function getPagination($count){
$paginationCount= floor($count / PAGE_PER_NO);
$paginationModCount= $count % PAGE_PER_NO;
if(!empty($paginationModCount)){
$paginationCount++;
}
return $paginationCount;
}
?
?
include_once('inc/dbConnect.inc.php');
include_once('inc/pagination.inc.php');
$query="select id from pagination order by id desc";
$res=mysql_query($query);
$count=mysql_num_rows($res);
if($count > 0){
$paginationCount=getPagination($count);
}
Ajax Code
<script type="text/javascript">
function changePagination(pageId,liId){
$(".flash").show();
$(".flash").fadeIn(400).html
('Loading <img src="image/ajax-loading.gif" />');
var dataString = 'pageId='+ pageId;
$.ajax({
type: "POST",
url: "pageData.php",
data: dataString,
cache: false,
success: function(result){
$(".flash").hide();
$(".link a").css('background-color','#fff') ;
$("#"+liId+" a").css('background-color','#99A607');
$("#pageData").html(result);
}
});
}
</script>
<body onload="changePagination('0','first')">
For load data first time
<div id="pageData"></div>
<?php
if($count > 0){
?>
<ul>
<li class='first link' id="first">
<a href="javascript:void(0)"
onclick="changePagination('0','first')">First</a>
</li>
<?php
for($i=0;$i<$paginationCount;$i++){
?>
<li id="<?php echo $i;?>_no" class='link'>
<a href="javascript:void(0)"
onclick="changePagination
('<?php echo $i;?>','<?php echo $i;?>_no')">
