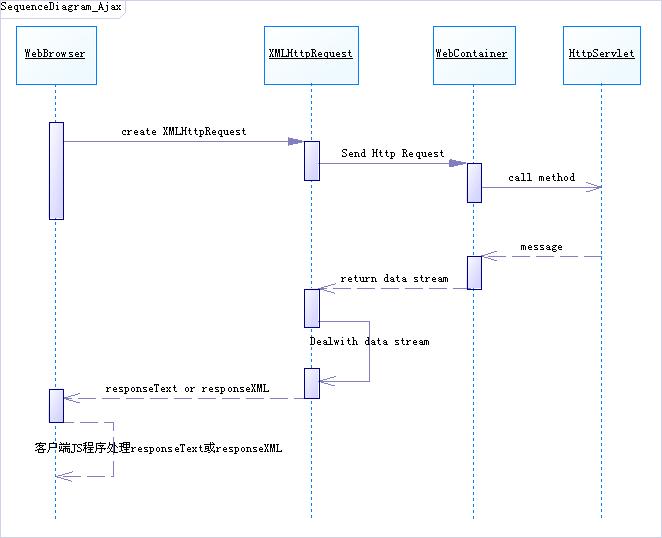
采用AJAX技术开展HTTP请求的序列图
日期:2014-05-16 浏览次数:20633 次
采用AJAX技术进行HTTP请求的序列图
你的意思是“AJAX使服务器负担更重”吗?
局部刷新减少了页面其他文件的加载,比如js、css、图片文件等,减少向服务器申请资源,应该是减轻服务器负担才是。?
设计不合理的情况下,服务器有可能会增加负担;
设计合理的情况下,服务器大大降低了负担,客户端也减少了数据量。
所谓局部刷新,也只是DOM操作而已。
不知道99%这个数据从何得来?
AJAX除了能提供良好的用户体验外,最大的好处就是减轻服务器的负担
人云亦云啊, ajax的本意就是减少服务器负担, 这点稍微有点逻辑性的都看的出来吧?
以前一个操作需要取整个页面的数据和展现, 现在只需要取相关部分的数据就行了, 何来的"大量增加服务器负担"?
在我看来, 只有"乱用AJAX增加服务器负担"
希望通过本篇文章让大家对AJAX请求响应机制有个全局的了解
说到AJAX技术就必然会提到XMLHttpRequest对象,XMLHttpRequest对象是当今所有AJAX和Web 2.0应用程序的技术基础。它是一个构建到所有现代浏览器内部的对象,用来来实现发送HTTP请求和接收响应信息。
采用AJAX技术进行HTTP请求的序列图: 
通过该序列图可以清晰地看到,相对于普通的浏览器请求响应模式,这里多了一个XMLHttpRequest,而该对象可以通过JS动态创建,也正是通过这种方式我们有机会实现在不刷新页面的情况向与服务器进行交互。
另通过该序列图,我们可以清晰地看到XMLHttpRequest也是采用HTTP请求与服务器进行交互,这和原来的直接基于浏览器的HTTP请求并无本质的区别,这里的XMLHttpRequest更像一个代理。(就请求响应的过程来说跟是否采用AJAX没有丝毫关系)
?
1 楼
zcy860511
2010-02-04
AJAX只是为用户提供更好的体验而创建的,其实和一般的请求一样,所谓局部刷新也致使一种假象,服务器负担更重了
2 楼
chenjf2k
2010-02-06
zcy860511 写道
AJAX只是为用户提供更好的体验而创建的,其实和一般的请求一样,所谓局部刷新也致使一种假象,服务器负担更重了
你的意思是“AJAX使服务器负担更重”吗?
局部刷新减少了页面其他文件的加载,比如js、css、图片文件等,减少向服务器申请资源,应该是减轻服务器负担才是。?
3 楼
lobbychmd
2010-02-07
就是javascript 的web 客户端。
4 楼
寄生虫
2010-02-07
zcy860511 写道
AJAX只是为用户提供更好的体验而创建的,其实和一般的请求一样,所谓局部刷新也致使一种假象,服务器负担更重了
设计不合理的情况下,服务器有可能会增加负担;
设计合理的情况下,服务器大大降低了负担,客户端也减少了数据量。
所谓局部刷新,也只是DOM操作而已。
5 楼
hiblue
2010-02-07
我不知道哪样算是合理, 哪样是不合理,
就现实中看到的,
99%的AJAX是大量增加服务器负担
就现实中看到的,
99%的AJAX是大量增加服务器负担
6 楼
fyland
2010-02-07
hiblue 写道
我不知道哪样算是合理, 哪样是不合理,
就现实中看到的,
99%的AJAX是大量增加服务器负担
就现实中看到的,
99%的AJAX是大量增加服务器负担
不知道99%这个数据从何得来?
AJAX除了能提供良好的用户体验外,最大的好处就是减轻服务器的负担
7 楼
liu_qchao
2010-02-08
我也认为是减轻了服务器的负担,显而易见吧,与ASP、JSP比较一下就可以
8 楼
liu78778
2010-02-08
hiblue 写道
我不知道哪样算是合理, 哪样是不合理,
就现实中看到的,
99%的AJAX是大量增加服务器负担
就现实中看到的,
99%的AJAX是大量增加服务器负担
人云亦云啊, ajax的本意就是减少服务器负担, 这点稍微有点逻辑性的都看的出来吧?
以前一个操作需要取整个页面的数据和展现, 现在只需要取相关部分的数据就行了, 何来的"大量增加服务器负担"?
在我看来, 只有"乱用AJAX增加服务器负担"
9 楼
cn_arthurs
2010-02-08
对于满足客户的要求,服务器的负担也是值得的
10 楼
jhq198
2010-02-08
这增不增加服务器负担,要看具体是啥应用。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
