CSS定位 (div+css提起)
日期:2014-05-16 浏览次数:20852 次
CSS 定位和浮动
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待。
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
以上文字都来自W3CSCHOOL的描述,很多人看了之后还仅仅只是知道所以然,不知其所以然。下面我用实际的例子演示给大家看。

这里我们只对常用的默认值static以及相对定位用到的relative和绝对定位absolute做一个详细的介绍
在我们定义的任何一个块级元素中,如果没有给其定义positon样式属性,那么它将都是默认static,块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。如果是行内元素那么将横向排列直到占满当前行。
更多的时候我们在div+css布局中是使用相对、绝对定位,并且绝大部分时候是混合使用。
同时使用position:absolute
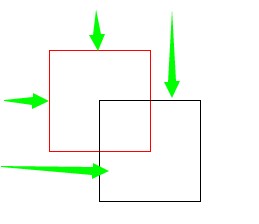
<div style="position:absolute;left:50px;top:50px;border:1px solid red;width:100px;height:100px;"></div>
<div style="position:absolute;left:100px;top:100px;border:1px solid #000;width:100px;height:100px;"></div>
可以看出它们都是相对于浏览器定位的,互不影响。
同时使用position:relative
<div style="position:relative;left:50px;top:50px;border:1px solid red;width:100px;height:100px;"></div>
<div style="position:relative;left:100px;top:100px;border:1px solid #000;width:100px;height:100px;"></div>
可以看出第一个div还是相对于浏览器定位,第二个div的left还是100px,而top已经变为200px,这就是因为相对定位的原因因为上方已经有一个元素,第二个div的top以第一个div在占用的height为准。
先使用position:absolute,后使用position:relative
<div style="position:absolute;left:50px;top:50px;border:1px solid red;width:100px;height:100px;"></div>
<div style="position:relative;left:100px;top:100px;border:1px solid #000;width:100px;height:100px;"></div>可以看出第一个div还是以浏览器为绝对定位,第二个div虽然为relative但并没有受第一个div的影响,还是以浏览器定位。
先使用position:relative,后使用position:absolute
<div style="position:relative;left:50px;top:50px;border:1px so
