转于:http://www.divcss5.com/jiqiao/j612.shtml
------------------------------------------------------------------------------
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。

最外层的父级DIV不能自适应高度-不能随对象撑开没有高度
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
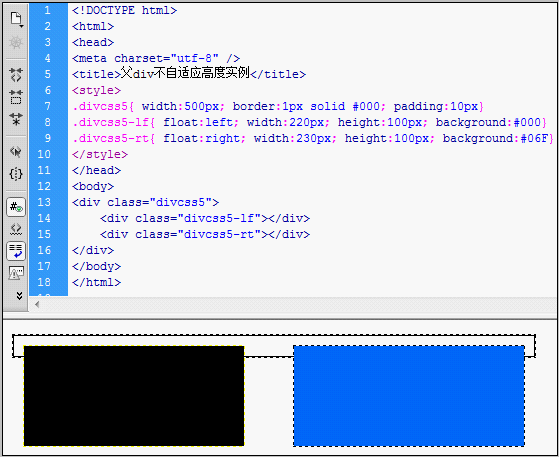
1、首先我们先看HTML源代码:
- <!DOCTYPE?html>?
- <html>?
- <head>?
- <meta?charset="utf-8"?/>?
- <title>父div不自适应高度实例</title>?
- <style>?
- .divcss5{?width:500px;?border:1px?solid?#000;?padding:10px}?
- .divcss5-lf{?float:left;?width:220px;?height:100px;?background:#000}?
- .divcss5-rt{?float:right;?width:230px;?height:100px;?background:#06F}?
- </style>?
- </head>?
- <body>?
- <div?class="divcss5">?
- <div?class="divcss5-lf"></div>?
- <div?class="divcss5-rt"></div>?
- </div>?
- </body>?
- </html>?
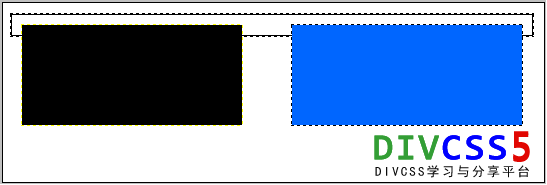
2、问题效果截图:

子对象使用float后,父div不能自适应高度实例截图
