今天要给大家分享10款绝对给力的jQuery/CSS3插件,有jQuery焦点图、HTML5游戏、CSS3菜单等典型的最新应用插件,如果喜欢,赶紧分享给你的朋友吧。
1、HTML5超级玛丽游戏
超级玛丽是很多朋友童年时常玩的游戏,而今天要给大家分享HTML5版的超级玛丽游戏,一起来体验一把,回味童年的快乐。

演示地址?? ?/ ? ?源码下载
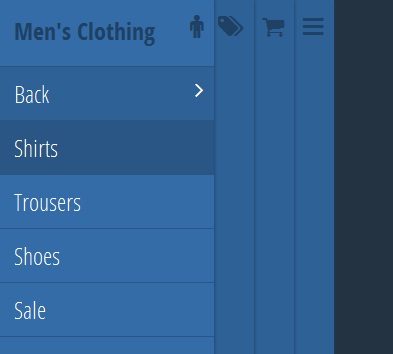
2、jQuery侧边多级菜单插件
这是一款非常有特色的jQuery多级下拉菜单,点击父菜单即可在菜单傍边弹出下级子菜单,也可以点击BACK菜单项返回父级菜单,非常个性化。

在线演示?? ?/ ? ?源码下载
3、SVG时钟走时图标特效
这是一款利用SVG标准制作的走动时钟,非常形象,该SVG走动时钟不支持IE6,7,8。

在线演示?? ?/ ? ?源码下载
4、jQuery前后翻页相册特效
这款jQuery相册浏览插件比较有特色,它不像普通图片浏览插件那样在平面上切换,而是切换时像是把下一张图片翻上来的感觉,很有立体感。

在线演示?? ?/ ? ?源码下载
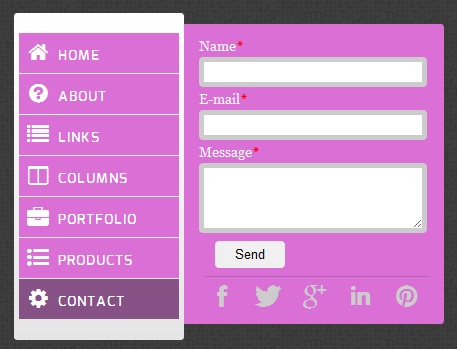
5、jQuery/CSS3侧边纵向弹出菜单
这款jQuery侧边纵向菜单十分漂亮,而且下拉菜单功能丰富,不仅可以显示纯文本,也可以显示表单作为二级菜单。

在线演示?? ?/ ? ?源码下载
6、纯CSS3实现绚丽焦点图切换效果
这是一款纯CSS3实现的焦点图插件,焦点图设计十分清新简单,图片滑动特别流畅,是一款值得一用的CSS3焦点图。
在线演示?? ?/ ? ?源码下载
7、jQuery特色标签提示表单
这是一款基于jQuery的特色表单,表单的label标签一开始在表单内,当表单被激活时,提示标签就跳出表单框,非常人性化。
在线演示?? ?/ ? ?源码下载
8、jQuery/CSS3实现18款进度条按钮
下面是18款不同展现方式的jQuery/CSS3进度条按钮,进度条按钮可以上下左右实现进度滚动,也可以是长条形进度条和细条形进度条。
在线演示?? ?/ ? ?源码下载
9、jQuery圆形进度条倒计时插件
这是一款非常有创意的jQuery倒计时插件,圆形的倒计时UI,时间走动时,圆形的圆弧随着走动,是一款挺具特色的jQuery倒计时插件。
在线演示?? ?/ ? ?源码下载
10、Javascript球状滚动标签云插件
这是一款用Javascript实现的球状标签云插件,插件使用非常方便,你只需要在HTML页面上相应关键词的a标签,然后利用标签云插件初始化js代码即可。
