按钮是网页中用户交互的重要元素之一,一款吸引人眼球的按钮能更好的引导用户去点击,从而产生网站期望得到的效果。今天向大家分享8款外观精致的纯CSS3按钮特效组合,一起来看看。
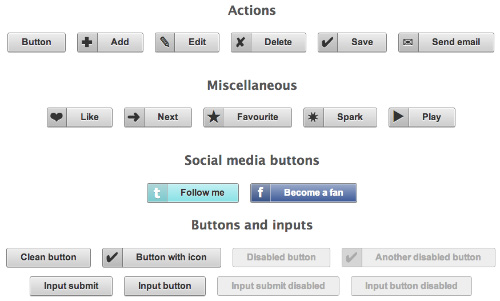
1、漂亮的纯CSS3图标按钮组合
带图标的纯CSS3按钮组合,图标简洁清爽,按钮美观大方,很不错的一款按钮特效。
在线演示?/?源码下载

2、CSS伪元素实现的3D按钮
CSS伪元素实现的3D按钮,一共5组按钮,是一款绚丽的CSS3按钮特效。
在线演示?/?源码下载

3、超具立体感的CSS3 3D弹性按钮
CSS3 3D立体弹性按钮,这个按钮是使用纯CSS3制作的3D弹性按钮,你可以试着点击这个按钮,感觉非常有意思。
在线演示?/?源码下载

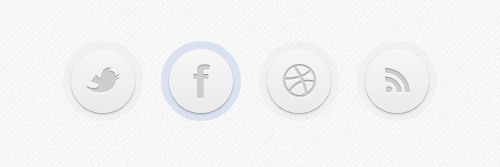
4、纯CSS3圆形社会化分享按钮
由网页素材大全网站整理发布的纯CSS3圆形社会化分享按钮,这款CSS3按钮十分清爽,也十分漂亮。
在线演示?/?源码下载

5、纯CSS3气泡效果的按钮组合
纯CSS3气泡效果的按钮组合,这款CSS3按钮非常具有创意,当你把鼠标移入按钮时,按钮中就会出现漂亮的气泡效果。我们有更多这样的按钮特效收藏在JS特效网站中。
在线演示?/?源码下载

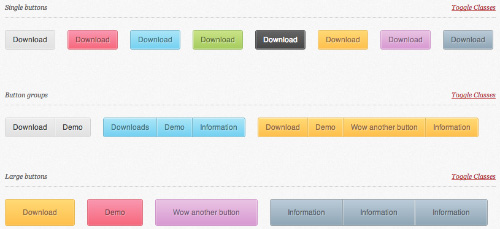
6、3D CSS3按钮组合
3D CSS3按钮组合,该按钮特效拥有多种颜色,使用十分漂亮,简单大气。
在线演示?/?源码下载