apache配备ssi支持shtml
日期:2014-05-17 浏览次数:20845 次
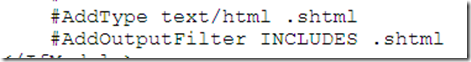
打开http.conf文件,搜索shtml

把最前两行的#号去掉,即成如下
![]()
如是要想整个服务器配置shtml的话
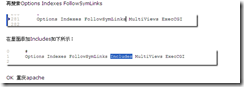
再搜索Options Indexes FollowSymLinks
![]()
在里面添加Includes如下所示:
![]()
OK 重庆apache
然后测试,建立两个文件,其实一个叫header.shtml和一个index.shtml
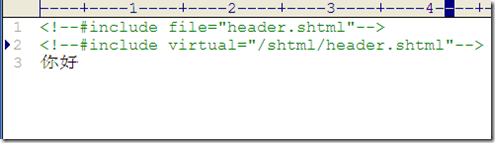
header.shtml代码如下:

用了两种形式的包含:如果想要了解,请找相关文档

然后访问:

shtml配置成功。。。很好很强大吧。
下面再说一下如是不是全局配置,而是分站点配置的话。可以如下:具体本人没有测试过,均来源于网络。
简说一下吧:
<!--#include file="文件名称"-->
<!--#include virtual="文件名称"-->
file 文件名是一个相对路径,该路径相对于使用 #include 指令的文档所在的目录。被包含文件可以在同一级目录或其子目录中,但不能在上一级目录中。如表示当前目录下的的nav_head.htm文档,则为 file="nav_head.htm"。
virtual 文件名是 Web 站点上的虚拟目录的完整路径。如表示相对于服务器文档根目录下hoyi目录下的nav_head.htm文件;则为virtual="/hoyi/nav_head.htm"
以上是全局的配置,如是没这样写的话

可以在单个目录下设定:
配置虚拟目录可以如下设定:
NameVirtualHost www.xing.com
<VirtualHost www.xing.com:80>
DocumentRoot F:\xing
ServerName www.xing.com
</VirtualHost>
<Directory "F:\xing">
Options Indexes FollowSymLinks Includes
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml
AllowOverride None
Order allow,deny
Allow from all
</Directory>
- 1楼zxwgxm昨天 12:57
- good,
