有关信息列表显示的有关问题ul—li布局
日期:2014-05-17 浏览次数:20895 次
有关信息列表显示的问题ul—li布局
css:
#raider_list a{ text-decoration:none; font-family:"宋体"; font-size:12px; color:#930}
#raider_list a:hover{ text-decoration:underline; font-family:"宋体"; font-size:12px; color:#930}
#raider_list ul{ list-style:none outside none;}
#raider_list ul li{ line-height:26px;}
-------------------------------------
<div id="raider_list">
<ul>
<li><a href="#" ><< 1.第一个信息.......................................2013-01-06</a>
</li>
<li><a href="#" ><< 1.第二个信息:将地发掘.......................................2013-01-06</a>
</li>
</ul> </div>
------------------------------
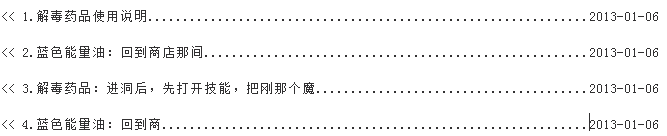
标题的长短会不一样,能否让后面的点点自动填充满与标题和日期之前呢。
效果

------解决方案--------------------
我很负责任的告诉你 能。
首先需要更改的是ul里面的 li的结构
其次 是 样式的修改
这样的写法会带来一个问题。那就是 在整个li的下面还是有虚线框的存在的。最好的解决办法是把这个点切成图片repeat过去 图片高度是20px 但是点的位置根据自己的需求 放在最下面或者中间。
如果我的方法对你有帮助请记得结贴。谢谢!发帖求助得到帮助后能够及时结贴也是种美德
css:
#raider_list a{ text-decoration:none; font-family:"宋体"; font-size:12px; color:#930}
#raider_list a:hover{ text-decoration:underline; font-family:"宋体"; font-size:12px; color:#930}
#raider_list ul{ list-style:none outside none;}
#raider_list ul li{ line-height:26px;}
-------------------------------------
<div id="raider_list">
<ul>
<li><a href="#" ><< 1.第一个信息.......................................2013-01-06</a>
</li>
<li><a href="#" ><< 1.第二个信息:将地发掘.......................................2013-01-06</a>
</li>
</ul> </div>
------------------------------
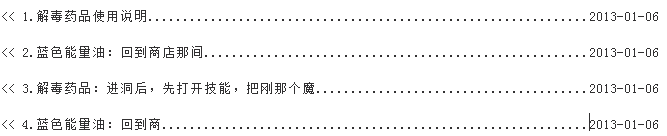
标题的长短会不一样,能否让后面的点点自动填充满与标题和日期之前呢。
效果

css
list
------解决方案--------------------
我很负责任的告诉你 能。
首先需要更改的是ul里面的 li的结构
<li><a href=""><< 1.第一个信息</a><span>2013-01-06</span></li>
其次 是 样式的修改
#raider_list li{border-bottom:dotted 1px #999;height:20px;}
#raider_list li a{background:#fff;display:block;float:left;line-height:20px;}
#raider_list li span{background:#fff;display:block;float:right;line-height:20px;}
这样的写法会带来一个问题。那就是 在整个li的下面还是有虚线框的存在的。最好的解决办法是把这个点切成图片repeat过去 图片高度是20px 但是点的位置根据自己的需求 放在最下面或者中间。
如果我的方法对你有帮助请记得结贴。谢谢!发帖求助得到帮助后能够及时结贴也是种美德
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
