美工不在公司~界面中UL 变形~如何破!
日期:2014-05-17 浏览次数:20784 次
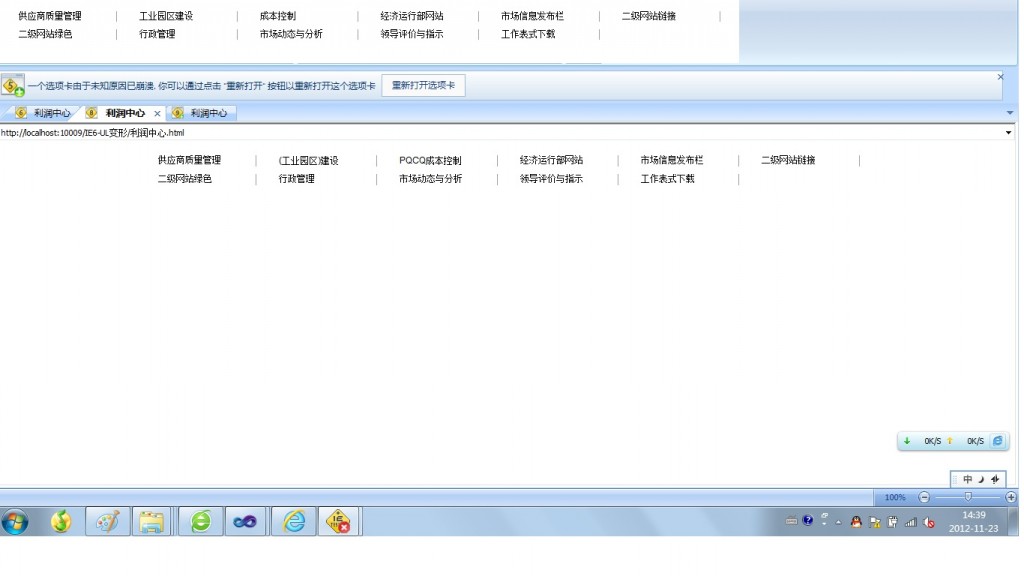
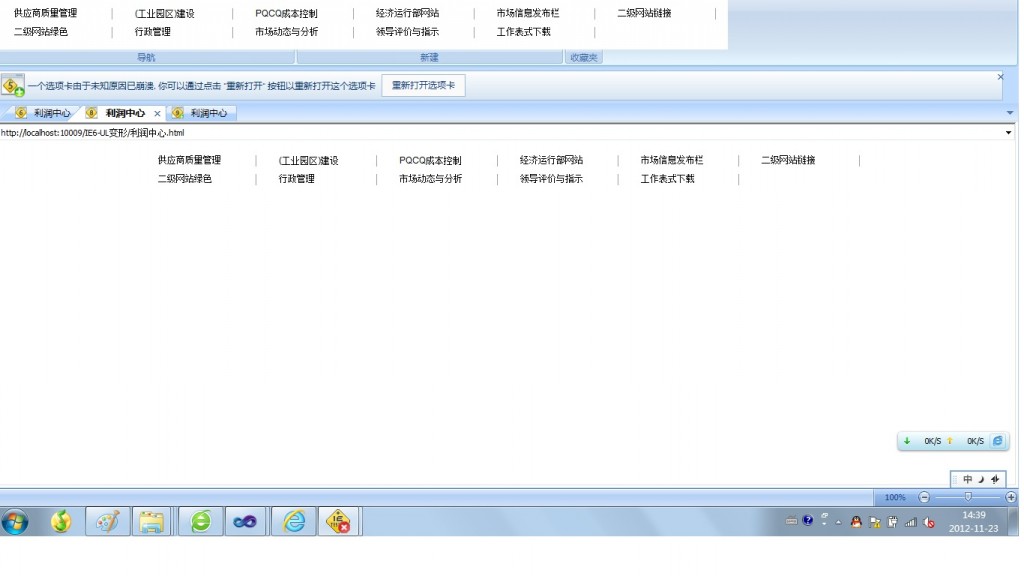
美工不在公司~~界面中UL 变形~~~怎么破!!!
IE6 因为
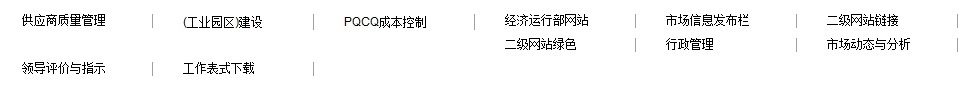
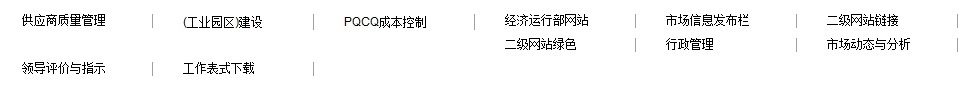
第2个li中的 () 第3个li中PQCQ
这2个东西 变形 怎么破????
IE6下变形 因为 () 字母PQCQ 变形
IE6 去去掉() PQCQ 正常
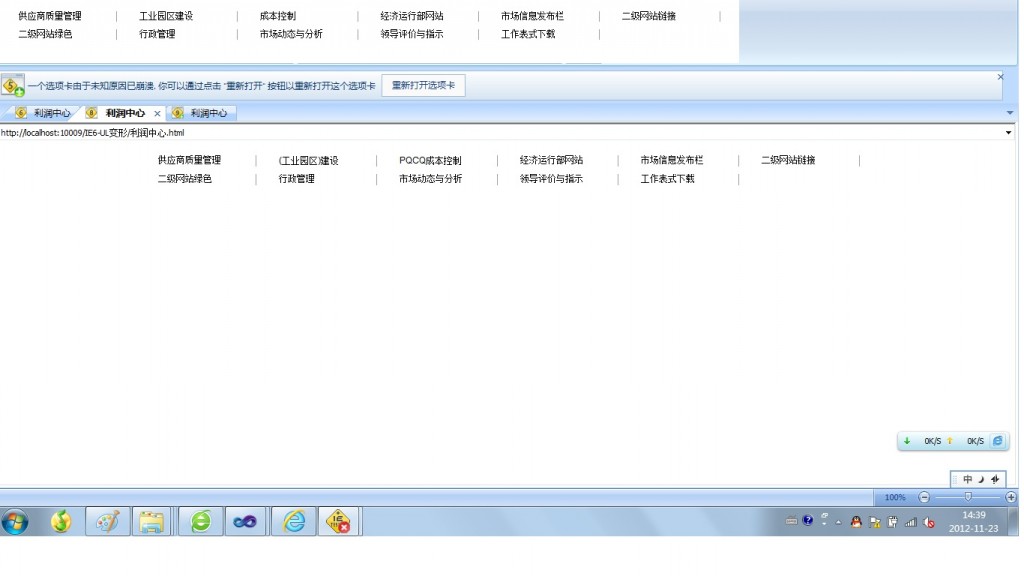
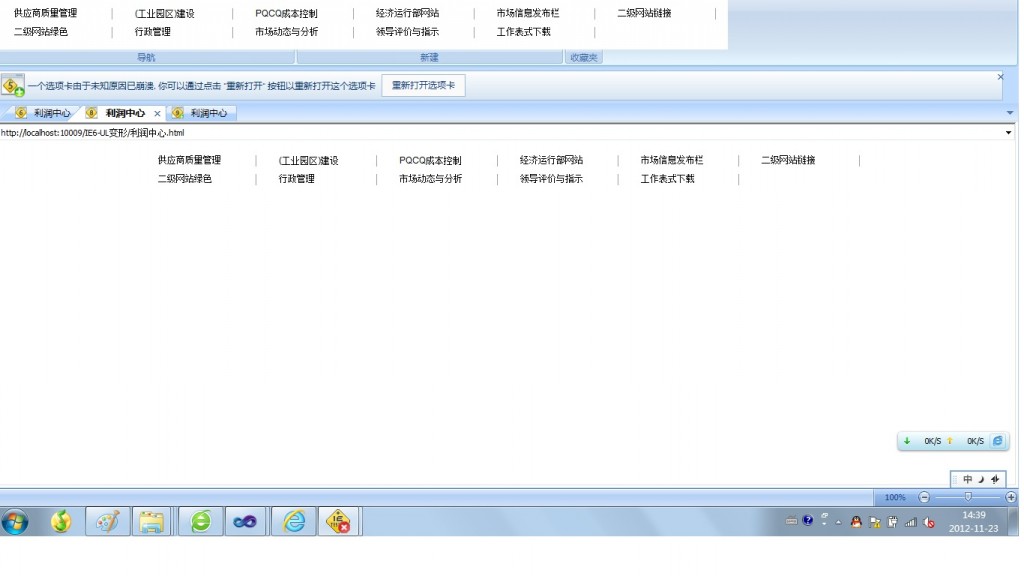
IE8 正常
------解决方案--------------------
给li元素设置个高度看看 具体设多高根据你的表现来定
html, body, div, p, ul, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, form, input, select, button, textarea, iframe, table, th, td
{ margin: 0;
padding: 0;
font-size:12px;
font-family: Arial, Helvetica, sans-serif;
}
.Box{ width:990px; margin:auto}
.nav2{ border-bottom:1px solid #fff; margin-bottom:10px}
.nav2 ul{ margin:20px 0 10px 0}
.nav2 li{ float:left; border-right:1px solid #a0a0a0; width:130px; padding-left:30px; display:block; margin-bottom:10px}
A {
COLOR: #000; TEXT-DECORATION: none
}
A:link {
COLOR: #000; TEXT-DECORATION: none
}
A:hover {
COLOR: #000; TEXT-DECORATION: underline
}
A:focus {
OUTLINE-STYLE: none; OUTLINE-COLOR: invert; OUTLINE-WIDTH: medium
}
<div class="Box">
<div class="nav2">
<ul>
<li><a href="#" class="title">供应商质量管理</a></li>
<li><a href="#" class="title">(工业园区)建设</a></li>
<li><a href="#" class="title">PQCQ成本控制</a></li>
<li><a href="#" class="title">经济运行部网站</a></li>
<li><a href="#">市场信息发布栏</a></li>
<li><a href="#">二级网站链接</a></li>
<li><a href="#">二级网站绿色</a></li>
<li><a href="#">行政管理</a></li>
<li><a href="#">市场动态与分析</a></li>
<li><a href="#">领导评价与指示</a></li>
<li><a href="#">工作表式下载</a></li>
</ul>
</div>
</div>
IE6 因为
第2个li中的 () 第3个li中PQCQ
这2个东西 变形 怎么破????
IE6下变形 因为 () 字母PQCQ 变形

IE6 去去掉() PQCQ 正常

IE8 正常

------解决方案--------------------
给li元素设置个高度看看 具体设多高根据你的表现来定
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
