HTML中head里的内容经浏览器解析后全到body里了,该如何解决
日期:2014-05-17 浏览次数:20739 次
HTML中head里的内容经浏览器解析后全到body里了
我从linux服务器nginx上把一个网站迁移到windows的IIS上
数据什么的都么有问题,配置好rewrite以后,访问网站,发现样式变动了,网站上方空出了一块
我用chrome浏览器的审查元素一看,发现head里的内容全到Body里了,而且body的最开始出多出了一块带引号的空白!
但是如果右键查看源代码的话,代码是正确的,没有问题!
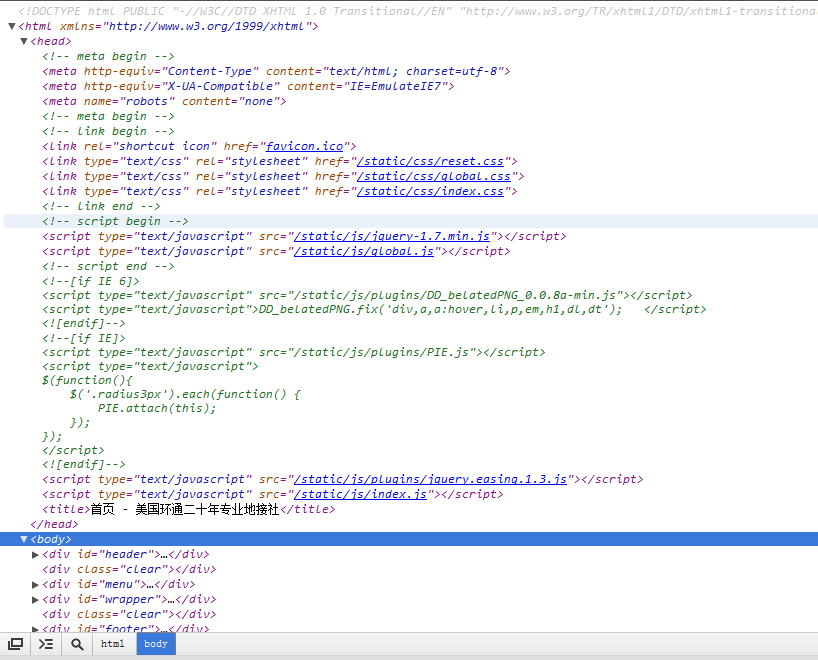
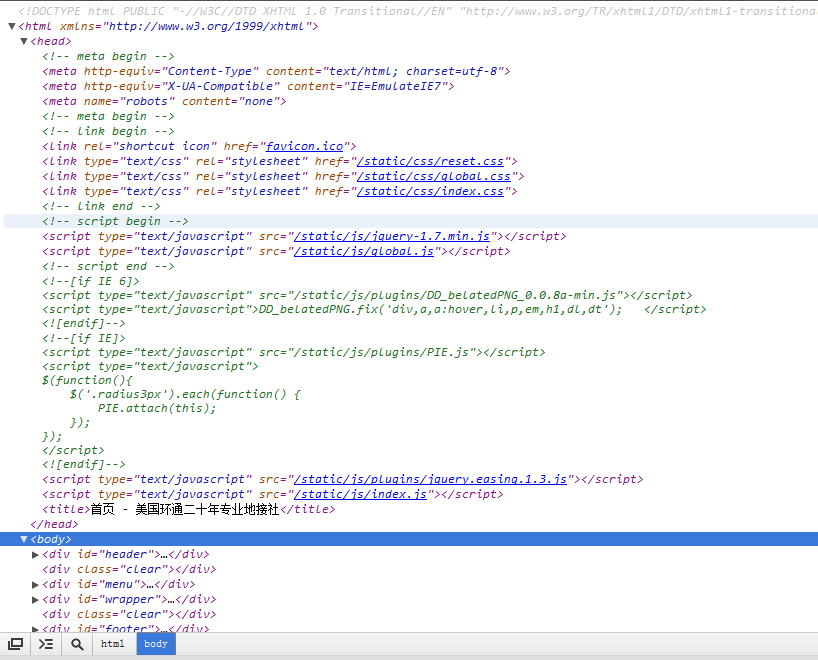
正常状态

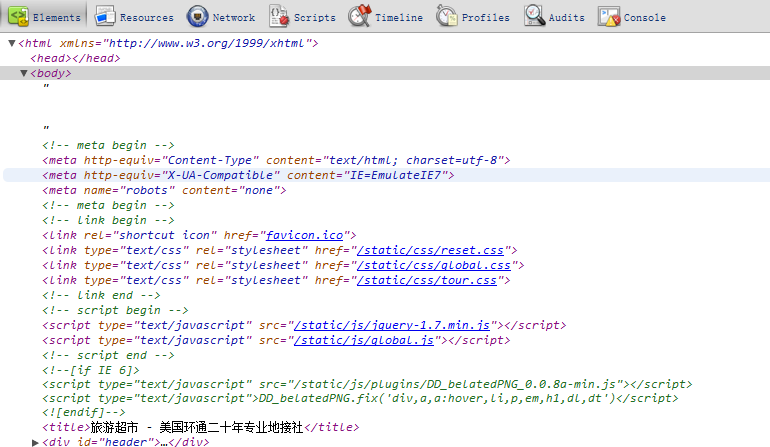
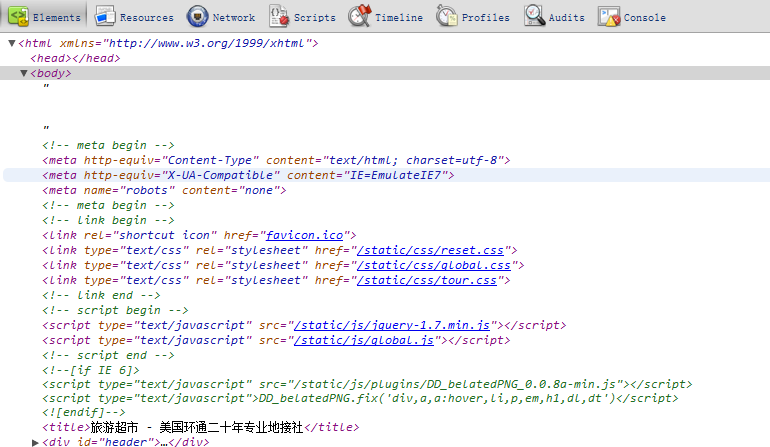
错误状态

求大牛解救
------解决方案--------------------
你用到服务器端包含了吗?
asp 或者php的include 之类
注意这些包含文件的编码,是utf-8 65001一个是带签名(with signature) 一个是不带without,改成另外一种试一下
------解决方案--------------------
说的有道理
------解决方案--------------------
还有楼主检查是否有没闭合的标签,也会造成这样的原因。
include的位置对不对~·
我从linux服务器nginx上把一个网站迁移到windows的IIS上
数据什么的都么有问题,配置好rewrite以后,访问网站,发现样式变动了,网站上方空出了一块
我用chrome浏览器的审查元素一看,发现head里的内容全到Body里了,而且body的最开始出多出了一块带引号的空白!
但是如果右键查看源代码的话,代码是正确的,没有问题!
正常状态

错误状态

求大牛解救
------解决方案--------------------
你用到服务器端包含了吗?
asp 或者php的include 之类
注意这些包含文件的编码,是utf-8 65001一个是带签名(with signature) 一个是不带without,改成另外一种试一下
------解决方案--------------------
说的有道理
------解决方案--------------------
还有楼主检查是否有没闭合的标签,也会造成这样的原因。
include的位置对不对~·
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
