有趣的HTML5使用之Google Gravity(谷歌重力)
日期:2014-05-17 浏览次数:20948 次
有趣的HTML5应用之Google Gravity(谷歌重力)
09年的时候,Google 启动了一个Chrome应用的体验项目——由Hi-Res开发的Google Gravity(谷歌重力),由于其采用了全新的HTML5技术,在一定程度上让用户体验到了Chrome先进的JavaScript 引擎以及对各类Web标准的支持。Google Gravity这一页面能为您带来相比传统谷歌搜索略显古怪的搜索视觉体验,如果你以前从未接触过HTML5,那么,读完本文后,或者会令您不禁感叹其独特的威力?
如今,Google已经公开提供了Google Gravity这一功能,使得每个Chrome用户都能够更直观地了解到Chrome的优异之处。如果你已经厌烦了当前谷歌的这种乏味的搜索页面,那么建议你使用Chrome浏览器试一试Google提供的这个新服务。
您可能也喜欢读的:《谷歌搜索使用技巧汇总》
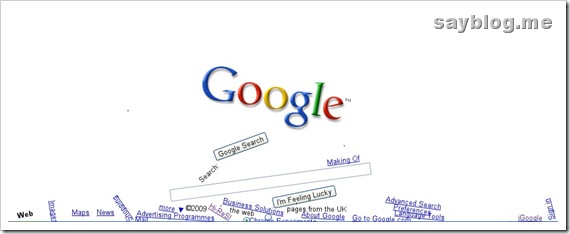
让我们先来看看一幅Google Gravity搜索首页的截图:

感觉如何?是不是觉得一团糟?是的,我也有这种感觉,不过,真的是可以使用的,马上体验一下吧:http://goo.gl/sjkMB。
您还可以到Google主页,在搜索框中输入“Google Gravity”,再点击搜索框下的“手气不错”或者“I’m Feeling Lucky”,同样会出现如上图所示的页面。您会发现,搜索框及其周围的文字会纷纷落下,有如受到了地球引力一样。你还可以随意拖动窗口,窗口中的文字也会跟着出现相应的动作,您甚至可以像孙大圣闹天宫一样,将整个浏览器窗口内的东西搅得满天乱飞。
如果您喜欢这个“谷歌搜索”(当然不是真正的谷歌搜索了)。
站长行业门户(http://www.software8.co/zzcx/194.html)文章,希望大家可以留言建议
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
