HTML 第七章 CSS + DIV兑现局部布局
日期:2014-05-17 浏览次数:20896 次
HTML 第六章 CSS + DIV实现整体布局
HTML 第八章 Table局部布局与浏览器兼容性
HTML 第七章 CSS + DIV实现局部布局
?
1、本章教大家掌握2种布局方式:
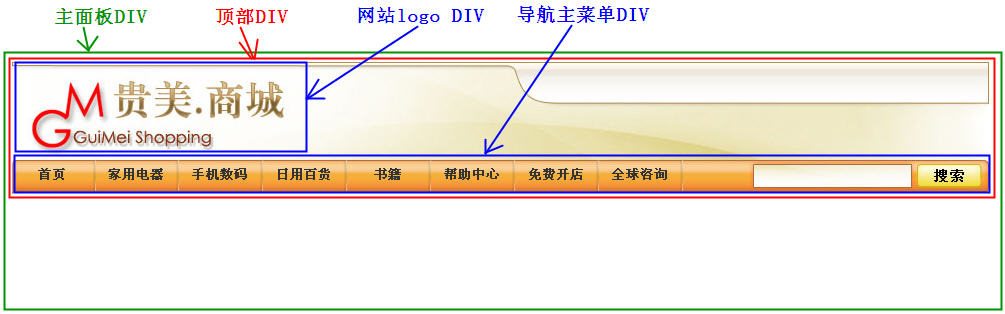
??? 1)顶部导航菜单布局,效果图:???
?
??? 2)购物版块布局,效果图:
??? 
2、技术目标:
??? 使用div + ul-li实现导航菜单布局
??? 使用div + dl-dt-dd实现购物版块布局
3、一般的局部布局无非采用如下的技术:
??? 1)div + ul(ol)-li:用于分类导航或菜单等场合
??? 2)div + dl-dt-dd:用于图文混编场合
??? 3)table-tr-td:用于图文布局或显示数据的场合
??? 4)form + table-tr-td:用于布局表单的场合
4、div + ul-li 布局方式,一般在如下场合使用:
??? ??? 1)产品的分类导航栏
??? ??? 2)导航菜单
??? ??? 3)实现TAB切换效果
5、制作首页的导航主菜单:
??? 5.1)布局结构分析,如图:
??? 
???
??? 结构代码
(完整版):?
?
?
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>首页</title>
<!-- main.css为外部样式文件名 -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="panel">
<div id="header">
<div id="logo"></div>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">日用百货</a></li>
<li><a href="#">书籍</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#">全球咨询</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
?
?
??? 5.2)CSS样式分析 (main.css文件代码):???
?
??? /*注意:案例中使用的图片在页面下方提供有下载*/
??? /*在开发阶段,为div加入边框,便于调整和判断div的位置*/
??? div{
??????? border: 1px solid blue;
??? }
??? body{
??????? margin: 0px;
??????? padding: 0px;
??? }
??? /*主面板div样式*/
??? #panel{??
??????? width: 980px;
??????? margin: 0px auto;/*div居中显示*/
??? }
??? /*顶部div样式*/
??? #header{
??????? /*设置div的背景图片*/
??????? background-image: url(images/h_bg.jpg);
??????? height: 132px;
??? }
??? /*网站logo DIV样式*/
??? #lo
