IE6上面的css调试工具
日期:2014-05-17 浏览次数:20693 次
IE6下面的css调试工具
在开发过程中,代码部分实现之后,就要着手于前台展示部分的界面,公司的美工又是新手,无奈,只有自己慢慢调了,但IE6之前的版本都没有好的调试工具,后来在网上搜索了一个
IE Developer Toolbar 这个工具还不错,但是对于我这个用习惯chrome和firefox的人来说,确实是个不小的挑战,于是乎最近又在网上搜索,看看能不能找一个跟chrome或者是firedebug类似的针对IE6的网页调试工具,
不巧真被我找到了。大喜之后,赶紧记录下,分享出来。
废话不说了。
工具的名字是firebuglite 有chrome的扩展,这个工具实际就是一个js文件
官网地址:http://getfirebug.com/firebuglite
使用方法很简单,
<script type="text/javascript" src="https://getfirebug.com/firebug-lite-debug.js"></script>只需要把这段代码加到你的head里,刷新就OK了。当然你也可以下载到本地进行相关配置。
里面有很多版本,有开发版的,有调试版的等,感兴趣的,可以在官网上查下文档
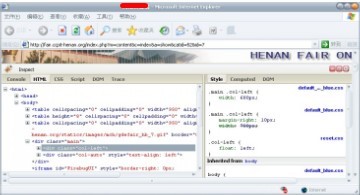
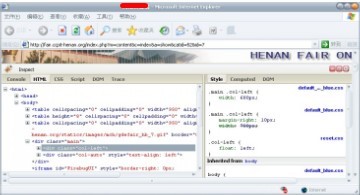
这里是我调试好的截图。

![]()
在开发过程中,代码部分实现之后,就要着手于前台展示部分的界面,公司的美工又是新手,无奈,只有自己慢慢调了,但IE6之前的版本都没有好的调试工具,后来在网上搜索了一个
IE Developer Toolbar 这个工具还不错,但是对于我这个用习惯chrome和firefox的人来说,确实是个不小的挑战,于是乎最近又在网上搜索,看看能不能找一个跟chrome或者是firedebug类似的针对IE6的网页调试工具,
不巧真被我找到了。大喜之后,赶紧记录下,分享出来。
废话不说了。
工具的名字是firebuglite 有chrome的扩展,这个工具实际就是一个js文件
官网地址:http://getfirebug.com/firebuglite
使用方法很简单,
<script type="text/javascript" src="https://getfirebug.com/firebug-lite-debug.js"></script>只需要把这段代码加到你的head里,刷新就OK了。当然你也可以下载到本地进行相关配置。
里面有很多版本,有开发版的,有调试版的等,感兴趣的,可以在官网上查下文档
这里是我调试好的截图。

1 楼
Azure_fly
2011-10-31
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
