CSS设计模块化思维
日期:2014-05-17 浏览次数:20678 次
CSS设计模块化思想
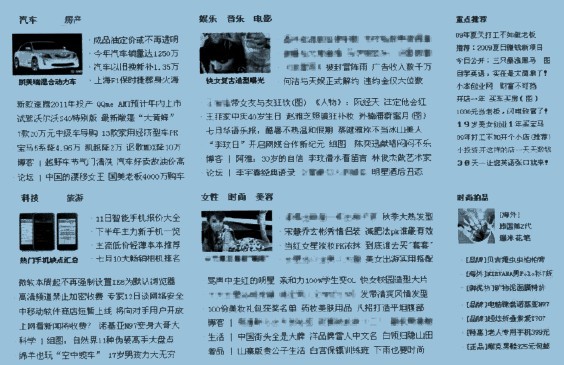
Css模块化演变图:
?

4-2
?
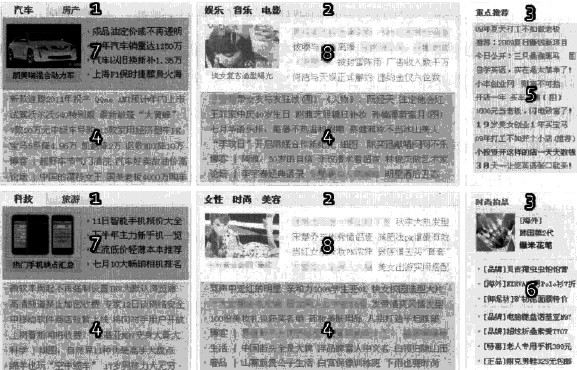
如果分为四个模块:
?

?4-3
?

?
如果分成六个模块:
?

?


?
?
如果分成八个模块:
?

?

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
