怎的弹出上传页面
日期:2014-05-16 浏览次数:20404 次
怎样弹出上传页面?
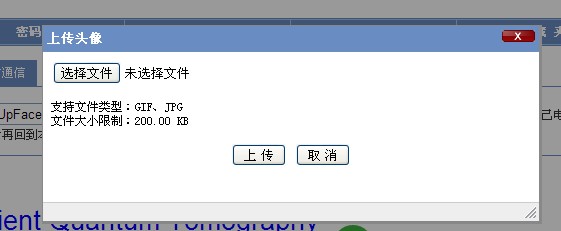
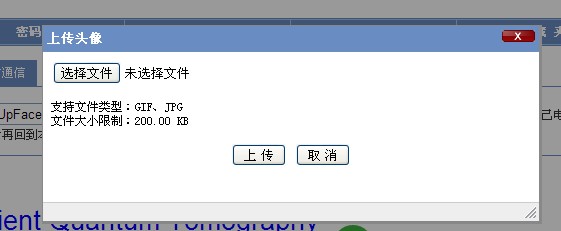
点击链接就弹出一个上传图片的居中小页面,四周是半透明的,原有页面被这层半透明遮住不能操作。
很多论坛的上传链接就是这种形式的,代码为:<a href="javascript:Modal.Open('Editfile.asp?menu=upface',500,150);" title="上传本地头像">上传头像</a>
这个Modal应该是自定义的,我用window.Open出现错误。

这种效果是怎么做出来的?我很菜,谁能给个现成的代码?谢谢!
------解决方案--------------------
点击链接就弹出一个上传图片的居中小页面,四周是半透明的,原有页面被这层半透明遮住不能操作。
很多论坛的上传链接就是这种形式的,代码为:<a href="javascript:Modal.Open('Editfile.asp?menu=upface',500,150);" title="上传本地头像">上传头像</a>
这个Modal应该是自定义的,我用window.Open出现错误。

这种效果是怎么做出来的?我很菜,谁能给个现成的代码?谢谢!
------解决方案--------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sss</title>
<style type="text/css">
html,body{margin: 0;padding: 0;height: 100%}
body{text-align: center;}
#mode{
width: 100%;
height: 100%;
left: 0;top: 0;
position: absolute;
background-color: #000;
opacity: 0.4;
filter:alpha(opacity=40);
display: none
}
#div{
left: 50%;
top:50%;
margin:-150px -200px;
position: absolute;
z-index: 2;
background-color: #fff;
height: 300px;width: 400px;
display: none
}
</style>
</head>
<body>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
