作为一名想成为优秀平面设计师或网页设计师的菜鸟,我们通常都是通过从网上自学一些教程开始的。我们搜索一些我们想学的效果,像按钮效果的教程、排版、网页布局、插画等等。一路来我们最终无望,想着我们不可能成为那些我们看到的大牛,然后就这样止步不前。我想告诉你,不要看轻自己,记住吃得苦中苦,方为人上人
没有努力的成功就像没有播种就想收获一样!不可能!
——Rev Run
保持你的好奇心,即使是你不会做的事。

你在搜网页时看到一个设计得非常好的网站,你可能会说:“哇!好漂亮呀!”然后你可能会问自己几个问题:
- 他们是怎么做这些按钮的?这些阴影效果和3D效果是怎么实现的?
- 他们用了些什么颜色?
- 网站的实际宽度是多少
我经常做那些我不会做的,为了就是学习怎样做。
——Pablo Picasso
快速挑战
首先,我得确认你会Photoshop的基本操作。下面你需要做:打开Photoshop,尝试复制出按钮的效果(不要开始就找一个类似效果的教程,因为你可能最后只找到错误效果)
听起来很难,对吧?因为你还不知道怎么复制这些效果。往好里想,你会去研究混合选项面板,在得到你想要的效果之前你可以边玩边实验其他效果。我知道这不是百分之百的精确仿制,但边玩边学也不错。
接着,你会好奇他们用了些什么颜色?嗯,其实很容易。截个图把它扔到Photoshop里面,用吸管工具(I)吸一下你就知道了。
还有更快的方法,装浏览器插件:
- Chrome: Eye Dropper
- Firefox: ColorZilla
最后,怎么知道网站的宽度。最基本的方法和取色一样的,这次你用标尺工具(U)就行了。浏览器插件:
- Chrome: Page Ruler
- Firefox: MeasureIt
下面是一个检测自己的小测试。
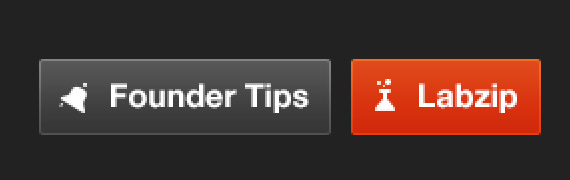
用混合选项找出下面截图中的按钮是怎样实现的,注意他们没有使用描边哦。
在评论中告诉我你的答案及你对这篇文章的看法。
做这些可以让你独立学习,而且能迅速增长你在使用photoshop上的知识及创造力,这些都是很不错的。