Photoshop字体特效教程:3D视觉效果文字
日期:2012-09-26 浏览次数:20757 次
先说一下开篇的废话。做立体字可以用到的办法有很多,效果最好的,当然还是专业的3D软件来做的好,比如3DS MAX、MAYA等等,可以作出很多特殊的,逼真的立体效果。 但是在常用的网站专题,一些品面广告用3D,一来一般的3D软件平面和网页设计玩的不是很转, 二来就是一些效果比较耗时.。所以现在的AI,CDR等等的都可以做一些简单的3D效果,然后在用PS来处里加工,可以作出一些基础的可以突出显示主题的3D文字特效来,来提高专题页面、平面广告的视觉效果。
好,废话就到这里, 开始正题.
效果图:

首先,要用到的工具,是AI(最好是版本高和未精简的,因为经过实测,一些低版本和精简版的3D效果不是很好,弧度过度的不够精细,缝隙赶明显) ,还有PS(这个随自己喜欢,
用的顺手即可,这里我使用的是CS5)
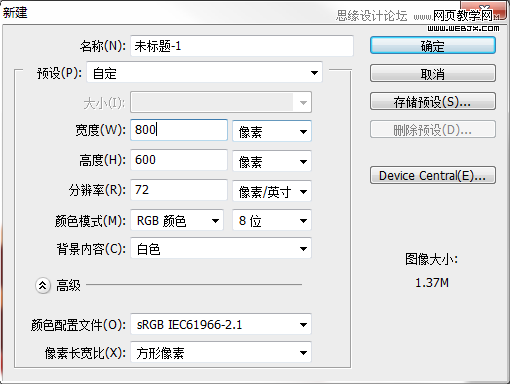
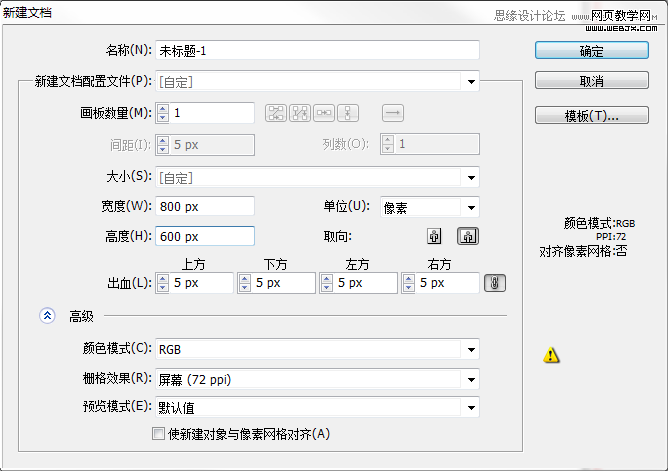
1. 打开AI,新建文档(文档参数各位随意即可,因为成品不在AI里做,最后要拖拽到PS里做效果.不必太过模仿,只为共享经验).

2.选择文字工具,输入文字(文字大家也随意即可,理由同上),调整文字参数,选择一个曲度不是很多的字体(如果曲度太多,后期调整上色不是太过于方便,当然,
大家可以多做尝试,学无定式.),调整合适的字号(大小其实无所谓,因为创建的是矢量文件,可以随时放大,不过建议能一次做到自己想要的大小,这样可以介绍一些
麻烦和方便调整参数),并且上一个亮色(纯黑色因为没有反光,所以在做3D效果的时候,看不到立体效果.)

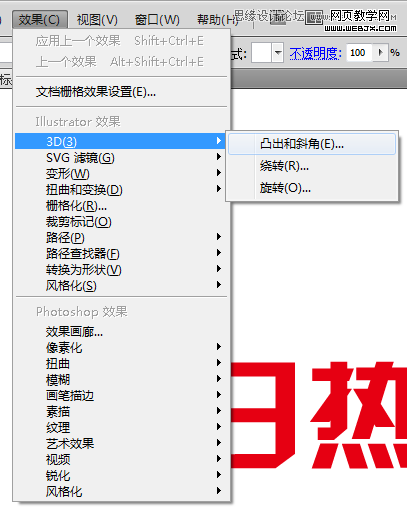
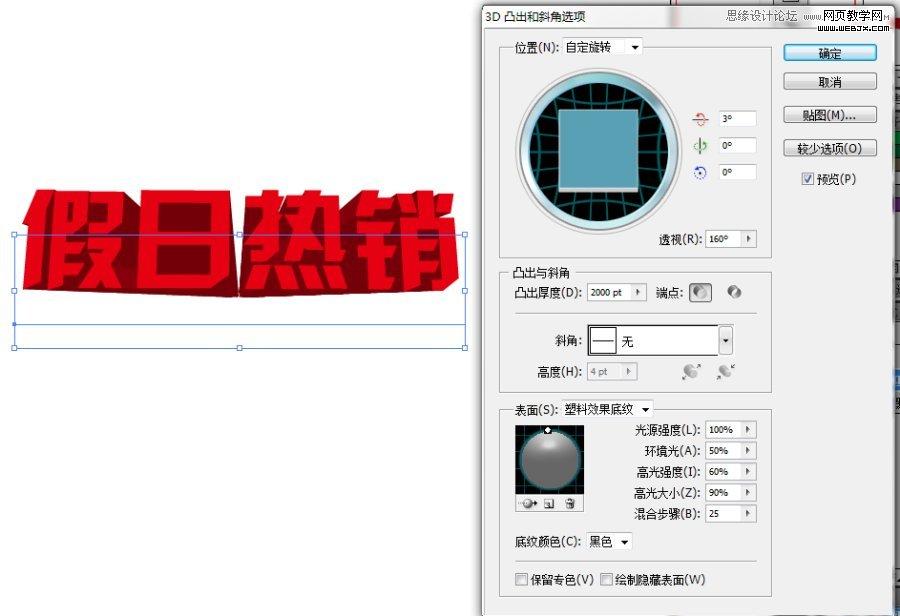
3. 利用AI的3D工具,将文字制作成3D效果,调整参数到自己满意的位置.
步骤: a.选取文字,执行菜单栏à效果à3Dà凸出和斜角

b.选择预览,以及点选更多选项,一变调整光效,达到满意的效果,并且调整厚度,透视,视角,光源等参数.

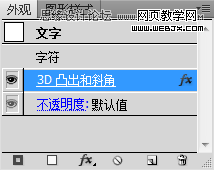
注:如果对调整的效果不是很满意,想要修改,不必去前面重做这些步揍,用外观选卡里的参数就可以直接调处之前做过的效果的面板,其他的操作(例如路径偏移等)
也可以这么做.

3. 拓展3D文字外观,把拓展出来的片面重新编组,以便我们更好的做后面的效果.
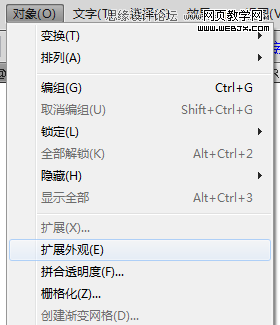
步骤:a.选择文字,执行,菜单栏à对象à拓展外观.

b.取消文字编组(两次)然后按住CTRL,点选正面的文字效果,并且编组.

c. 然后按住CTRL,点选正面的文字效果,并且编组.

下图为分解图示例:

到此,AI部分的操作基本上算告一段落,但是不好着急关闭文件,做好保存,然后打开PS,来给文件上色.
4. 打开PS,新建文档(参数同AI,自己调整,理由同上)