哪位高手帮小弟我解决一下LI上下两行错位的BUG
日期:2014-05-16 浏览次数:20904 次
谁帮我解决一下LI上下两行错位的BUG。
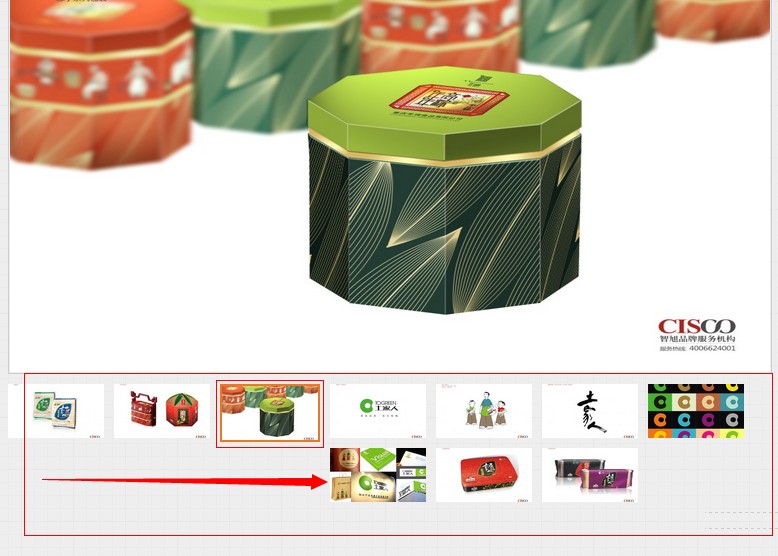
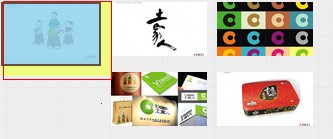
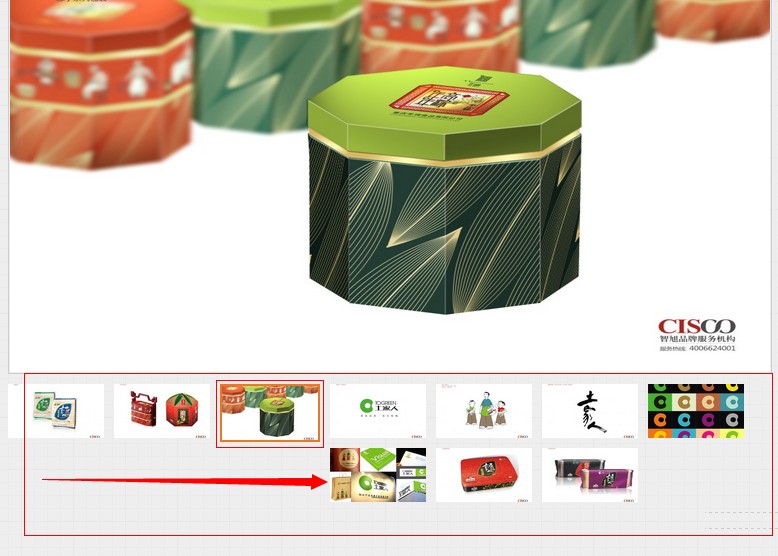
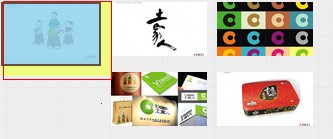
看图片,

那个缩略图的边框把下面的一行硬是挤过去了。有什么方法解决?
具体的请看http://zhixu.yuanma2.com/index.php?r=default/photo/content&id=12
------解决方案--------------------

你实际的高度高出来了所以下面的被撑开了
看图片,

那个缩略图的边框把下面的一行硬是挤过去了。有什么方法解决?
具体的请看http://zhixu.yuanma2.com/index.php?r=default/photo/content&id=12
------解决方案--------------------

你实际的高度高出来了所以下面的被撑开了
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
