透过单选钮实现页面的隐藏与显示
日期:2014-05-16 浏览次数:20894 次
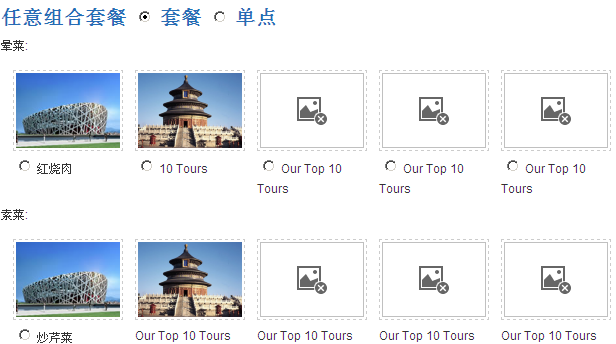
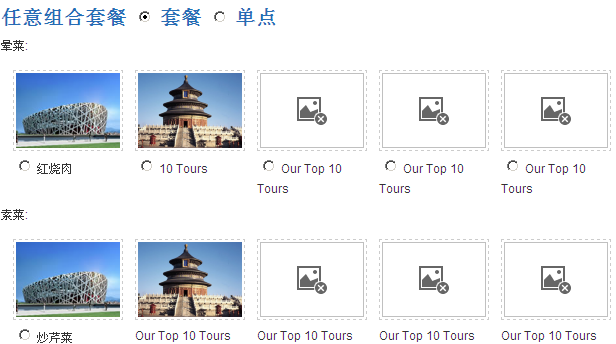
通过单选钮实现页面的隐藏与显示
想通过单选钮实现页面的切换,下面的内容不同,这个怎么实现

------解决方案--------------------
应该一样的道理。放div 每个放你需要放的内容。然后js控制显示隐藏。
------解决方案--------------------
你用开关符号试试吧,
或者用按钮试试
想通过单选钮实现页面的切换,下面的内容不同,这个怎么实现

------解决方案--------------------
应该一样的道理。放div 每个放你需要放的内容。然后js控制显示隐藏。
------解决方案--------------------
你用开关符号试试吧,
或者用按钮试试
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
