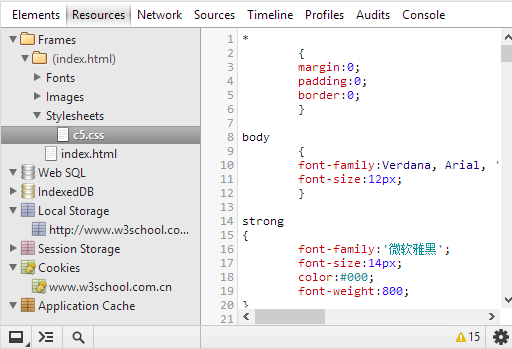
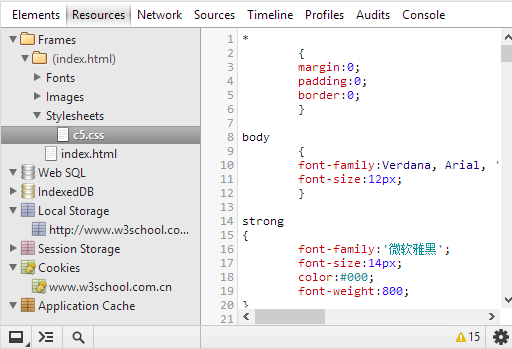
chrome 开发者工具 resources内的文件不能修改,有图
日期:2014-05-16 浏览次数:20917 次
求助 chrome 开发者工具 resources内的文件不能修改,有图

css文件不能编辑不能修改,我看网上教程都是可以修改的。
而且 .html 类的文件打不开,所有网站都是。
怎么办呢?
------解决方案--------------------
不能就不能吧,换个可以编辑的firebug不就行了,是在不行直接代理该css文件,去纠结这种问题还去看教程真没必要

css文件不能编辑不能修改,我看网上教程都是可以修改的。
而且 .html 类的文件打不开,所有网站都是。
怎么办呢?
chrome
开发者
------解决方案--------------------
不能就不能吧,换个可以编辑的firebug不就行了,是在不行直接代理该css文件,去纠结这种问题还去看教程真没必要
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
