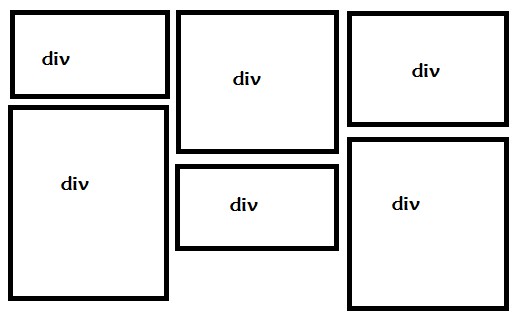
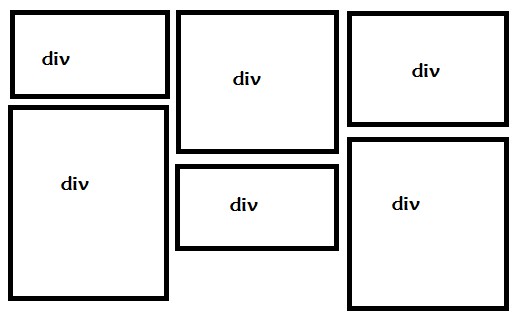
像这样的布局应该如何实现
日期:2014-05-16 浏览次数:20905 次
像这样的布局应该怎么实现

各个div宽度相同 高度不同
且div的个数不确定
------解决方案--------------------
google搜索“瀑布流”或者“vgrid”
------解决方案--------------------
可以用瀑布流
------解决方案--------------------
瀑布流,很多网站都有用到,如果实不知道怎么下。找一个网站用firefox打开,在F12慢慢研究吧

各个div宽度相同 高度不同
且div的个数不确定
------解决方案--------------------
google搜索“瀑布流”或者“vgrid”
------解决方案--------------------
可以用瀑布流
------解决方案--------------------
瀑布流,很多网站都有用到,如果实不知道怎么下。找一个网站用firefox打开,在F12慢慢研究吧
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
