聽
CSS3 RGBA鍘熸枃
聽
鍓嶉潰鎴戜滑涓€璧锋帰璁ㄤ簡涓€涓?a target="_blank" href="http://www.w3cplus.com/content/css3-gradient">CSS3 Gradient锛坈ss3 娓愬彉锛夛紝浠婂ぉ鎴戜滑涓€璧锋潵鎺㈣涓€涓?a target="_blank" href="http://www.w3.org/TR/css3-roadmap/">CSS3涓殑RGBA銆俁GB瀵逛簬澶у鏉ヨ涓€鐐逛笉闄岀敓锛屼粬灏辨槸绾㈣壊R+缁胯壊G+钃濊壊B锛岄偅鐜板湪鎴戜滑鎵€璇寸殑RGBA鍙堟槸浠€涔堝憿锛熻寰楃畝鍗曚竴鐐瑰氨鏄湪RGB鐨勫熀纭€涓婂姞杩涗簡涓€涓€氶亾Alpha銆備粠鑰屽舰鎴愪簡鎴戜滑浠婂ぉ闇€瑕佽璁虹殑RGBA銆傚鏋滈渶瑕佹洿璇︾粏鐨勮В璇达紝澶у灏辫窡鐫€鎴戜竴璧峰線涓嬬湅鍚с€?/p>
璇硶:
R锛氱孩鑹插€笺€傛鏁存暟 | 鐧惧垎鏁?/p>
G锛氱豢鑹插€笺€傛鏁存暟 | 鐧惧垎鏁?/p>
B锛氳摑鑹插€笺€傛鏁存暟| 鐧惧垎鏁?/p>
A锛氶€忔槑搴︺€傚彇鍊?~1涔嬮棿
鍙栧€硷細
<length> 锛欻ue(鑹茶皟)銆?0(鎴?60)琛ㄧず绾㈣壊锛?20琛ㄧず缁胯壊锛?40琛ㄧず钃濊壊锛屽綋鐒跺彲鍙栧叾浠栨暟鍊兼潵纭畾鍏跺畠棰滆壊锛?/p>
<percentage> 锛歋aturation(楗卞拰搴?銆?鍙栧€间负0%鍒?00%涔嬮棿鐨勫€硷紱
<percentage> 锛歀ightness(浜害)銆?鍙栧€间负0%鍒?00%涔嬮棿鐨勫€硷紱
<opacity> 锛歛lpha(閫忔槑搴?銆?鍙栧€煎湪0鍒?涔嬮棿锛?/p>
璇存槑锛?/strong>
RGB 鑹插僵妯″紡锛堜篃缈昏瘧涓衡€滅孩缁胯摑鈥濓紝姣旇緝灏戠敤锛夋槸宸ヤ笟鐣岀殑涓€绉嶉鑹叉爣鍑嗭紝鏄€氳繃瀵圭孩(R)銆佺豢(G)銆佽摑(B)涓変釜棰滆壊閫氶亾鐨勫彉鍖栦互鍙婂畠浠浉浜掍箣闂寸殑鍙犲姞鏉ュ緱 鍒板悇寮忓悇鏍风殑棰滆壊鐨勶紝RGB鍗虫槸浠h〃绾€佺豢銆佽摑涓変釜閫氶亾鐨勯鑹诧紝杩欎釜鏍囧噯鍑犱箮鍖呮嫭浜嗕汉绫昏鍔涙墍鑳芥劅鐭ョ殑鎵€鏈夐鑹诧紝鏄洰鍓嶈繍鐢ㄦ渶骞跨殑棰滆壊绯荤粺涔嬩竴銆?/p>
RGBA 鍦≧GB鐨勫熀纭€涓婂浜嗘帶鍒禷lpha閫忔槑搴︾殑鍙傛暟銆備互涓奟銆丟銆丅涓変釜鍙傛暟锛屾鏁存暟鍊肩殑鍙栧€艰寖鍥翠负锛? - 255銆傜櫨鍒嗘暟鍊肩殑鍙栧€艰寖鍥翠负锛?.0% - 100.0%銆傝秴鍑鸿寖鍥寸殑鏁板€煎皢琚埅鑷冲叾鏈€鎺ヨ繎鐨勫彇鍊兼瀬闄愩€傚苟闈炴墍鏈夋祻瑙堝櫒閮芥敮鎸佷娇鐢ㄧ櫨鍒嗘暟鍊笺€侫鍙傛暟锛屽彇鍊煎湪0~1涔嬮棿锛屼笉鍙负璐熷€笺€?/p>
聽
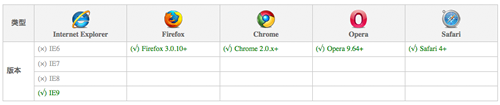
娴忚鍣ㄧ殑鍏煎鎬э細

聽
濡傛灉搴炵粺璇磖gba鏄埗浣滈€忔槑鑹诧紙閫忔槑鑳屾櫙鑹层€侀€忔槑杈规鑹层€侀€忔槑鍓嶆櫙鑹茬瓑锛夛紝澶у涓嶇敱浼氭兂璧穙pacity 杩欎釜涓滆タ銆備粬鍦ㄦ垜浠?a target="_blank" href="http://www.w3.org/TR/CSS21/">CSS2涓埗浣滆儗鏅壊閫氬父鐢ㄥ埌锛屽彲鏄鐢ㄤ粬鏉ュ埗浣滆竟妗嗚壊鎴栭兘璇村墠鏅壊鐨勮瘽锛岄偅浠栧氨鍙兘鍦ㄨ竟涓婄珯鐫€浜嗭紝鏈夊績鏃犲姏鍛€銆?/p>
鐜板湪鎴戜滑鍏堟潵鐪嬩竴涓猺gba鍜宱pacity鐨勫姣斿疄渚?/p>
聽
聽
<div class="example-opacity"> <p>Opacity鏁堟灉</p> <ul> <li class="opacity opacity1">100%</li> <li class="opacity opacity2">80%</li> <li class="opacity opacity3">60%</li> <li class="opacity opacity4">40%</li> <li class="opacity opacity5">20%</li> <li class="opacity opacity6">0</li> </ul> <p>CSS3鐨凴GBA鏁堟灉</p> <ul> <li class="rgba rgba1">1</li> <li class="rgba rgba2">0.8</li> <li class="rgba rgba3">0.6</li> <li class="rgba rgba4">0.4</li> <li class="rgba rgba5">0.2</li> <li class="rgba rgba6">0</li> </ul> </div>
聽
聽
鎴戜滑鍒嗗埆缁欒繖涓や笂ul涓殑li搴旂敤鐩稿叧鏍峰紡锛?鍦╨i.opacity涓垜鐢ㄤ娇鐢–SS2涓殑opacity鑰屽湪li.rgba涓垜浠娇鐢–SS3鐨剅gba鏂板睘鎬?/p>
Opacity鏍峰紡
聽
聽
li.opacity{
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opaity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opaity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opaity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opaity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opaity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opaity=0);
}
聽
RGBA鏍峰紡
聽
li.rgba {
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}
聽
鎴戜滑鏉ョ湅鐪嬪叾鏁堟灉锛?/p>
