哆啦A梦告诉您目前各家浏览器对 CSS3 的支持状况
日期:2014-05-17 浏览次数:20865 次
哆啦A梦告诉你目前各家浏览器对 CSS3 的支持状况
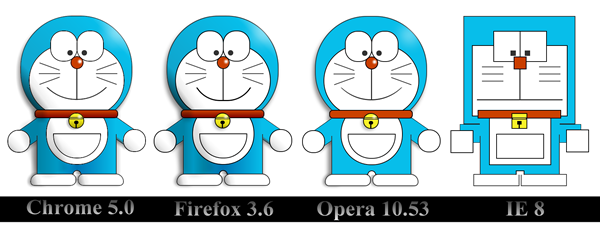
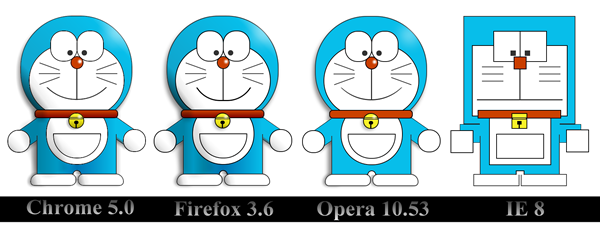
上面的图是某日本神人用 CSS3 画的。四个浏览里面 Chrome 的支持度最高,不仅圆角、阴影一应俱全,甚至连眼睛都还会动 @@。Firefox 3.6 次之,除了眼睛不会动之外都和 Chrome 相当,Opera 则是少了阴影。

下面链接:自已看看你现在用的浏览器画出来的效果喔!
http://blog-imgs-42-origin.fc2.com/s/h/o/shopdd/dora_css3.html
上面的图是某日本神人用 CSS3 画的。四个浏览里面 Chrome 的支持度最高,不仅圆角、阴影一应俱全,甚至连眼睛都还会动 @@。Firefox 3.6 次之,除了眼睛不会动之外都和 Chrome 相当,Opera 则是少了阴影。

下面链接:自已看看你现在用的浏览器画出来的效果喔!
http://blog-imgs-42-origin.fc2.com/s/h/o/shopdd/dora_css3.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
