精通CSS.DIV网页式样与布局(八)——滤镜的使用
日期:2014-05-17 浏览次数:20965 次
精通CSS.DIV网页样式与布局(八)——滤镜的使用
我们这次来说说滤镜的使用,我们首先看看滤镜的概述:
CSS滤镜并不是浏览器的插件,也不符合CSS标准,二而是微软公司为增强浏览器功能而特意开发的并整合在IE浏览器中的又累功能的集合。由于浏览器IE有着很广的使用范围,因此CSS滤镜也被广大设计者所喜爱。
CSS滤镜的标识符是“filter”,总体上跟其他CSS语句一样,都十分简单:
filter:filtername(parameters);
我们接下来看看alpha通道:我们先看看效果:

第二幅图片有点像夜晚的效果:我们看CSS代码:
<html>
<head>
<title>alpha滤镜</title>
<style>
<!--
body{
background:url(bg1.jpg);
margin:20px;
}
img{
border:1px solid #d58000;
}
.alpha{
filter:alpha(opacity=20);
}
-->
</style>
</head>
<body>
<img src="building1.jpg" border="0">
<img src="building1.jpg" border="0" class="alpha">
</body>
</html>
这里我们把filter:alpha(opacity=20);当然大家可以自己来设置不同的值,来看显示效果。
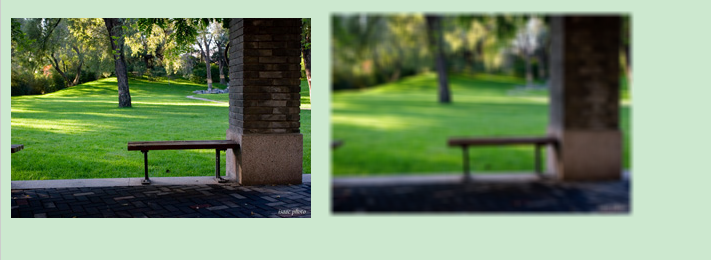
我们接着看blur模糊,我们不用photoshop也能制造出模糊的效果。我们先看显示效果:

我们看一下CSS代码:
<html>
<head>
<title>Blur滤镜</title>
<style>
<!--
body{
margin:10px;
}
.blur{
filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);
}
-->
</style>
</head>
<body>
<img src="building9.jpg">
<img src="building9.jpg" class="blur">
</body>
</html>
我们用了两张图片来做对比。第二幅用了class=“blur”,我们看到这句话filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);这里我们将模糊的效果
pixelradius设置为不同的值,则可以看到不同的模糊效果。大家自己动手来试一下。
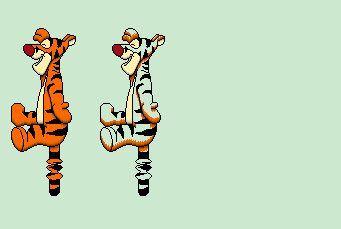
我们接下来看透明色滤镜,我们先看显示效果:

我们很清楚的看到,老虎身上的金黄色进行了过滤。我们看一下代码:
<html>
<head>
<title>chroma滤镜</title>
<style>
<!--
body{
margin:10px;
}
.chroma{
filter:chroma(color=FF6800); /* 去掉金黄色 */
}
-->
</style>
</head>
<body>
<img src="tiger.gif">
<img src="tiger.gif" class="chroma">
</body>
</html>
我们看这句话:filter:chroma(color=FF6800);就是把金黄色去掉。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
