css兑现简约的纸张卷角效果
日期:2014-05-17 浏览次数:21097 次
css实现简约的纸张卷角效果

英文原文 http://designshack.net/articles/css/code-a-simple-folded-corner-effect-with-css/
本文最先发表在我的个人网站:http://jcodecraeer.com/a/cssjiqiaoyuguifan/2012/0628/289.html
这篇文章中我们将介绍如何制做paper左上角的卷角效果。
我想让我的几句文字以一张有卷角折叠效果的纸为背景,如果直接用一张图片,很容易实现,但是这里我要用css来实现。
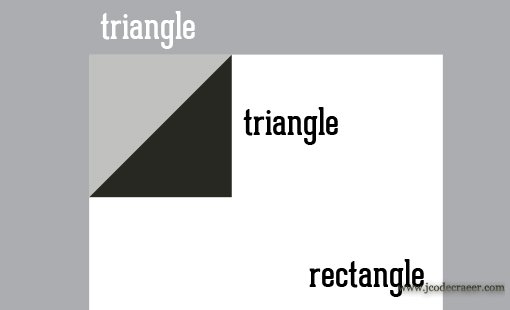
我的这种实现方法并不是非常具有创新意义,但是还是值得拿出来分享的,简单的来说,除了一个矩形容器以外,我们还需要两个三角形,如下图所示:

当我们得到两个三角形并定位好之后,改变上面的三角形的颜色,使之和整个背景色一样。你会发现我们已经制作出了折叠的效果了。

html代码
首先创建一个如下的div,包含一个标题,和一段文字内容。div有两个class,一个(page)是设定一般的page效果,另外一个(foldtl)设定纸张的卷角效果,foldtl的tl代表top left,另外我们还在最后top right的折叠效果。
|
1
2
3
4
5
|
<div class="page foldtl"> <h2>Headline</h2> <p>Lorem ipsum dolor sit amet...</p></div> </div> |
css部分
css部分,我先做好一张没有卷角效果的普通纸:设置背景色为醒目舒服的黑色,然后设置纸张的宽度和高度,并填充白色背景。还可以给纸的背景添加一个微妙的渐变效果,你也可以不这么做,因为css里面实现这个要用到不是很标准的代码,以适应不同的浏览器。如果你认为这样是不值得的,忽略之。下面是代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
body { background:#272822;} .page {<
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
|
