一个小事例 关于oninput事件
日期:2014-05-16 浏览次数:20935 次
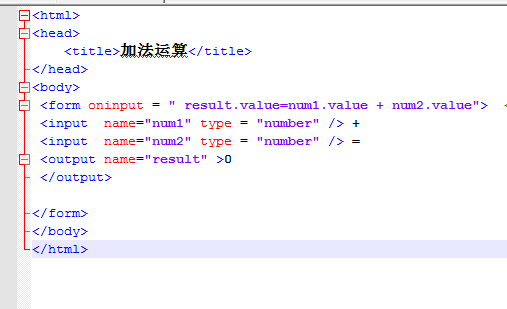
一个小例子 关于oninput事件

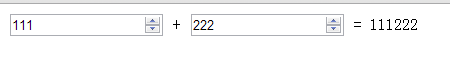
上述代码的执行:

不是想要的效果,想得到333,怎么修改啊?
------解决方案--------------------
使用result.value=parseInt(num1.value,10)+parseInt(num2.value,10)

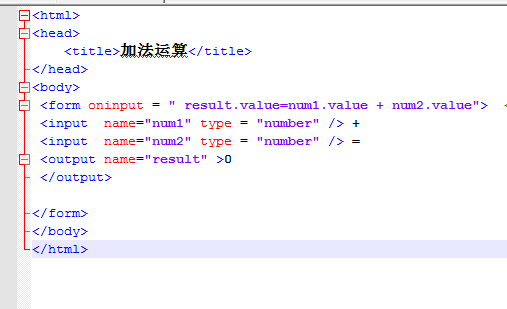
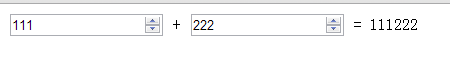
上述代码的执行:

不是想要的效果,想得到333,怎么修改啊?
------解决方案--------------------
使用result.value=parseInt(num1.value,10)+parseInt(num2.value,10)
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
