关于DIV格局
日期:2014-05-16 浏览次数:21067 次
关于DIV布局
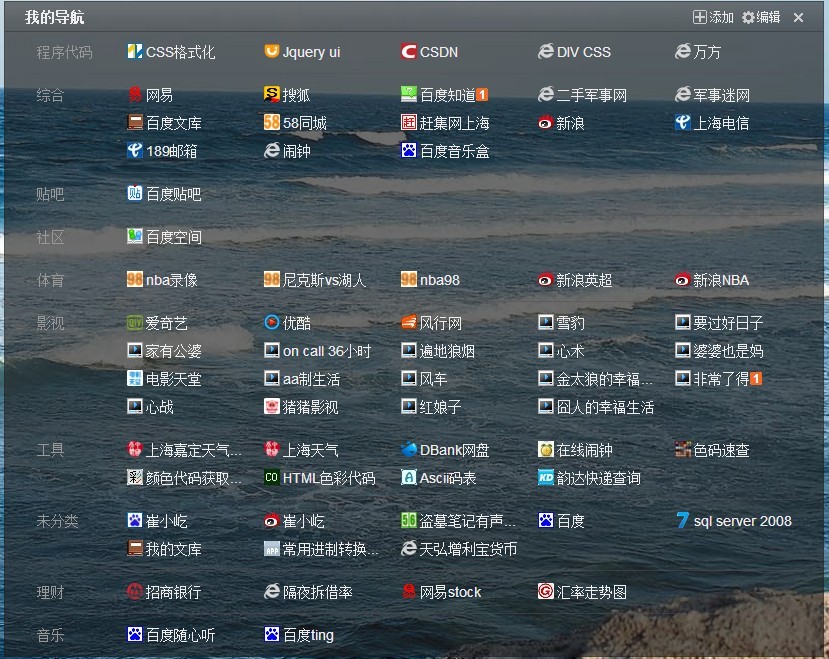
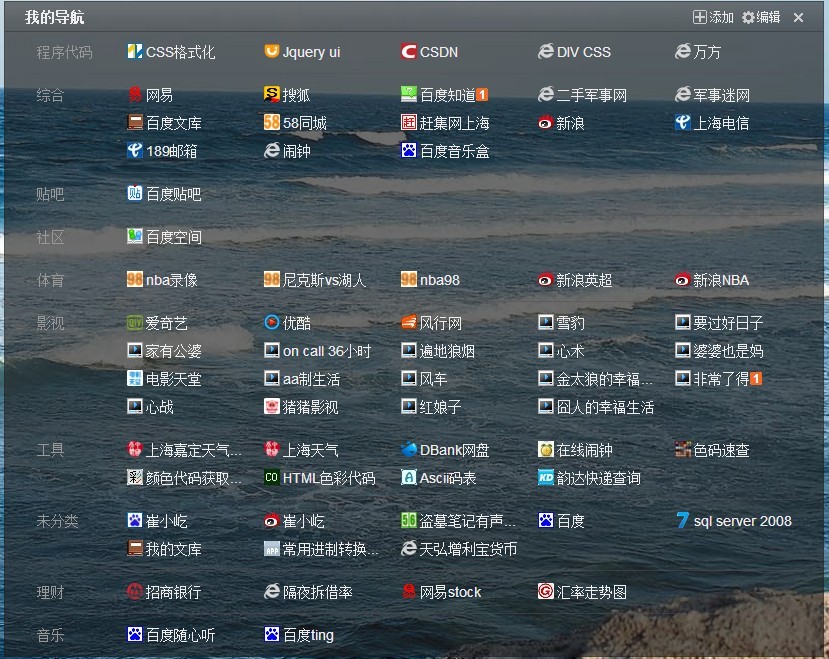
请问下,下图的这样的div布局该怎么写? 谢谢
这个是百度上边的

------解决方案--------------------
一个背景 然后设置透明度 和正常布局差不多把。你看下它的代码/
请问下,下图的这样的div布局该怎么写? 谢谢
这个是百度上边的

------解决方案--------------------
一个背景 然后设置透明度 和正常布局差不多把。你看下它的代码/
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
