多个图片在3张图片内切换的有关问题,学校机房,多谢大家
日期:2014-05-17 浏览次数:21046 次
多个图片在3张图片内切换的问题,学校机房在线等,谢谢大家
想做一个机房可用机查看的网页
具体代码如下:
一个简易版的可以给大家调一下。主要是想让多张图片在3张图片内点击切换
这样设置只有第一张图能够切换,想让所有座位都能点击切换图片,该怎么做。。
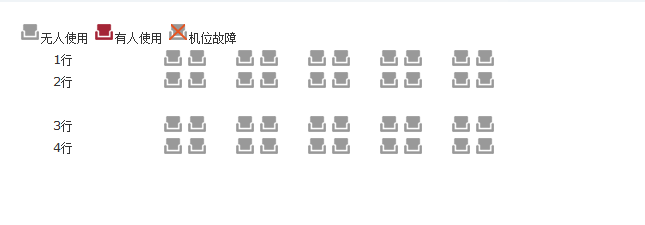
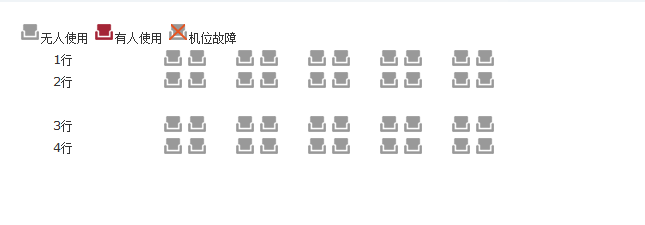
想做到效果图大致如下: 每个座位都能点击切换图片
每个座位都能点击切换图片
------解决方案--------------------
想做一个机房可用机查看的网页
具体代码如下:
一个简易版的可以给大家调一下。主要是想让多张图片在3张图片内点击切换
<%@ page language="java" pageEncoding="GB18030"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>查看机房座位信息</title>
<script type="text/javascript">
window.onload = function() {
// 图片地址数组
var image_urls = ["images/free.png", "images/sale.png", "images/repair.png"];
// 初始化数组键值 (0 = 第一个图片)
var idx = 0;
// 点击 id 为 img 的图片
document.getElementById("img").onclick = function() {
// idx + 1,如果为最后一张,还原回第一张
idx = idx === image_urls.length - 1 ? 0 : idx + 1;
// 设置 src
this.src = image_urls[idx];
};
};
</script>
<body>
<img id="img" src="images/free.png" />
<img id="img" src="images/free.png" />
<img id="img" src="images/free.png" />
</body>
</html>
这样设置只有第一张图能够切换,想让所有座位都能点击切换图片,该怎么做。。
想做到效果图大致如下:
 每个座位都能点击切换图片
每个座位都能点击切换图片
图片
javascript
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
