求大神指点 上传图片有关问题
日期:2014-05-17 浏览次数:21368 次
求大神指点 上传图片问题
问题:我在本地用浏览器照相,在页面上保存了9个图片,全部显示好了。现在我要提交到服务器,input 的file没有办法赋值,怎么才能把这9个图片 在点击提交按钮的时候提交到服务器!!!!!!!
------解决方案--------------------
看你这个需求是要上传指定路径的文件对吧。这需要借助于第三方控件来实现。普通的HTML,JS都没办法实现。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html
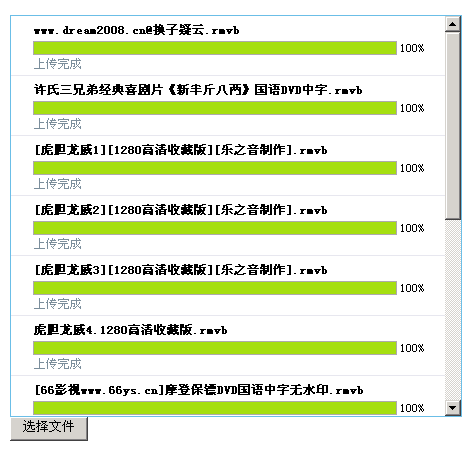
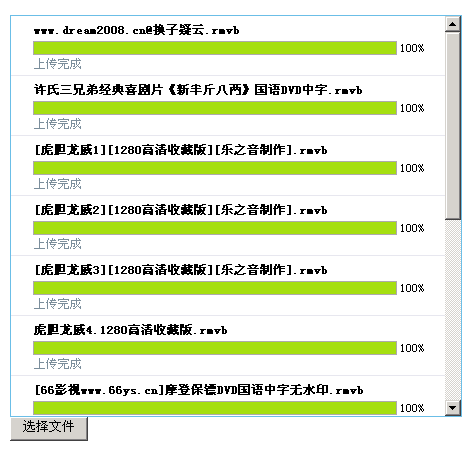
此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。
另外一个特点是支持自动上传指定的本地文件。



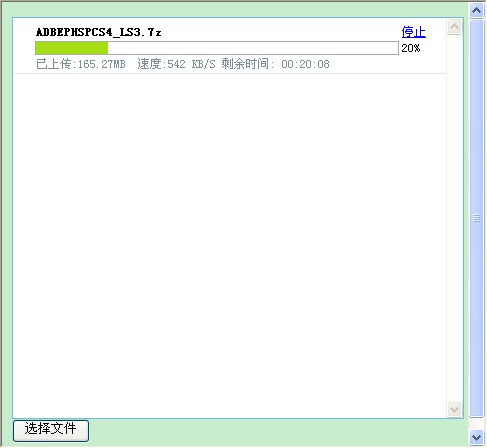
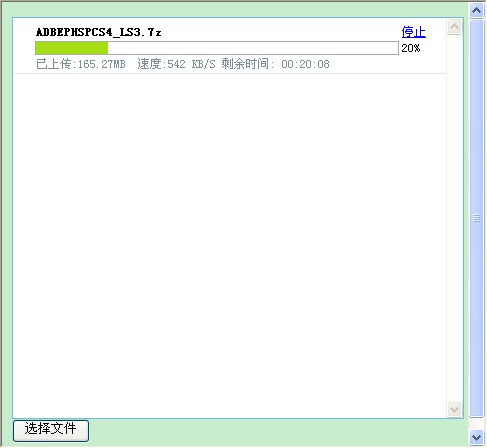
单文件上传演示

上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
单文件整合代码:
示例下载:
CAB安装包
开发文档
ASP示例
ASP.NET示例
ASP.NET-FCKEditor2.x示例
JSP示例
PHP示例
问题:我在本地用浏览器照相,在页面上保存了9个图片,全部显示好了。现在我要提交到服务器,input 的file没有办法赋值,怎么才能把这9个图片 在点击提交按钮的时候提交到服务器!!!!!!!
服务器?web?
图片
服务器
浏览器
------解决方案--------------------
看你这个需求是要上传指定路径的文件对吧。这需要借助于第三方控件来实现。普通的HTML,JS都没办法实现。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html
此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。
另外一个特点是支持自动上传指定的本地文件。



单文件上传演示

上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderMgr();
uploaderMgr.Load();//加载控件
window.onload = function()
{
uploaderMgr.Init();//初始化控件
//添加一个本地文件
uploaderMgr.AddFile("D:\\Soft\\QQ2010.exe");
uploaderMgr.PostFirst();
};
</script>
单文件整合代码:
服务器返回消息:<input id="txtFilePath" type="text" size="50" />
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderSingleMgr();
uploaderMgr.Config["PostUrl"] = "http://localhost:8080/asp.net/upload.aspx";
uploaderMgr.Load();
//文件上传完成后执行的回调函数
uploaderMgr.CompleteHook = function(msg)
{
document.getElementById("txtFilePath").value = msg;
};
window.onload = function()
{
uploaderMgr.Init();
};
</script>
示例下载:
CAB安装包
开发文档
ASP示例
ASP.NET示例
ASP.NET-FCKEditor2.x示例
JSP示例
PHP示例
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
