js兑现弹出窗口
日期:2014-05-17 浏览次数:21122 次
js实现弹出窗口
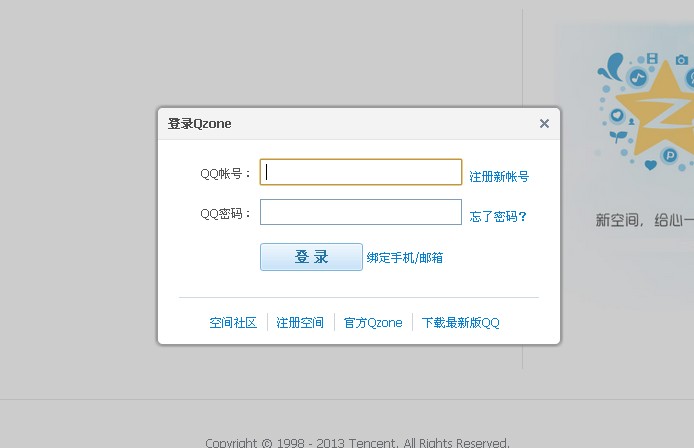
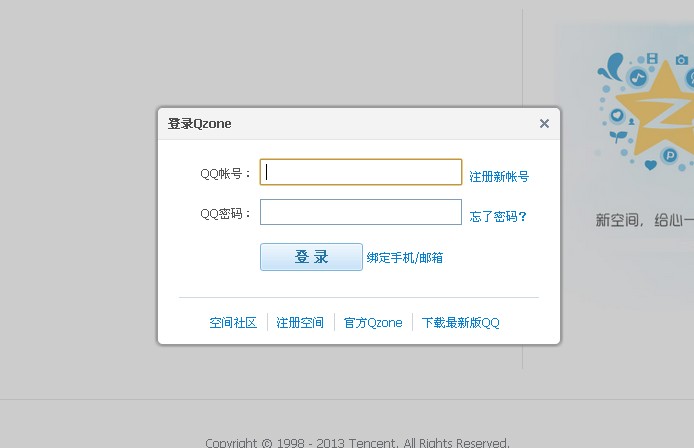
想做一个弹出窗口,详细的设计时这样的,在网页中有一个按钮,按钮前面有一个文本框,点击按钮后弹出来一个窗口,就像QQ空间登录的那种,除了窗口之外网页背景就是灰颜色的了,我在弹出框里面要从后台数据库拉出来一些数据,在弹出窗口里面显示的是一条一条的记录,我点击任意一条记录之后,弹出窗口关闭,然后将我点击的那个记录里的某个字段的内容反写到按钮前的文本框里面。不知道这个是要用什么方法来实现。。

------解决方案--------------------
给jquery的BlockUI
------解决方案--------------------
js的东西,还分什么java, C#
------解决方案--------------------
自己写也很容易,z-index
就是不太好看,得调样式。
------解决方案--------------------
这就是个弹出层,用js来做,可以去网上搜几个例子看看。
------解决方案--------------------
JQuery 毫无压力!
------解决方案--------------------
自己做个浮动div就成了
------解决方案--------------------
直接google一个jquery弹出层!!!
找一个直接喜欢的!
------解决方案--------------------
jquery UI可以很好的实现,
------解决方案--------------------
div + css 加一个触发事件
------解决方案--------------------
jquery ui dialog
------解决方案--------------------
01.<html>
02.<head>
03.<script LANGUAGE="JavaScript">
04.<!--
05.function openwin() ...{
06.window.open ("page.html", "newwindow", "height=100, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
07.//写成一行
08.}
09.//-->
10.</script>
11.</head>
12.<body onload="openwin()">
13....任意的页面内容...
14.</body>
15.</html>
------解决方案--------------------
BlockUI基本满足你的要求
------解决方案--------------------
搞个公共的js变量保存下,就可以了啊
如果是open的窗口,直接用window.opener就能拿到原来的窗口,白设一下那个变量值就可以了
------解决方案--------------------
jquery dialog
------解决方案--------------------
jquery easyui
------解决方案--------------------
目前在尝试着使用BlockUI,感觉还不错。。
想做一个弹出窗口,详细的设计时这样的,在网页中有一个按钮,按钮前面有一个文本框,点击按钮后弹出来一个窗口,就像QQ空间登录的那种,除了窗口之外网页背景就是灰颜色的了,我在弹出框里面要从后台数据库拉出来一些数据,在弹出窗口里面显示的是一条一条的记录,我点击任意一条记录之后,弹出窗口关闭,然后将我点击的那个记录里的某个字段的内容反写到按钮前的文本框里面。不知道这个是要用什么方法来实现。。

qq
数据库
------解决方案--------------------
给jquery的BlockUI
------解决方案--------------------
js的东西,还分什么java, C#
------解决方案--------------------
自己写也很容易,z-index
就是不太好看,得调样式。
------解决方案--------------------
这就是个弹出层,用js来做,可以去网上搜几个例子看看。
------解决方案--------------------
JQuery 毫无压力!
------解决方案--------------------
自己做个浮动div就成了
------解决方案--------------------
直接google一个jquery弹出层!!!
找一个直接喜欢的!
------解决方案--------------------
jquery UI可以很好的实现,
------解决方案--------------------
div + css 加一个触发事件
------解决方案--------------------
jquery ui dialog
------解决方案--------------------
01.<html>
02.<head>
03.<script LANGUAGE="JavaScript">
04.<!--
05.function openwin() ...{
06.window.open ("page.html", "newwindow", "height=100, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
07.//写成一行
08.}
09.//-->
10.</script>
11.</head>
12.<body onload="openwin()">
13....任意的页面内容...
14.</body>
15.</html>
------解决方案--------------------
BlockUI基本满足你的要求
------解决方案--------------------
搞个公共的js变量保存下,就可以了啊
如果是open的窗口,直接用window.opener就能拿到原来的窗口,白设一下那个变量值就可以了
------解决方案--------------------
jquery dialog
------解决方案--------------------
jquery easyui
------解决方案--------------------
目前在尝试着使用BlockUI,感觉还不错。。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
