dynaTrace Ajax:前端性能分析凶器
日期:2014-05-16 浏览次数:20771 次
dynaTrace Ajax:前端性能分析利器
图 1. 安装好的操作界面
 ?
?
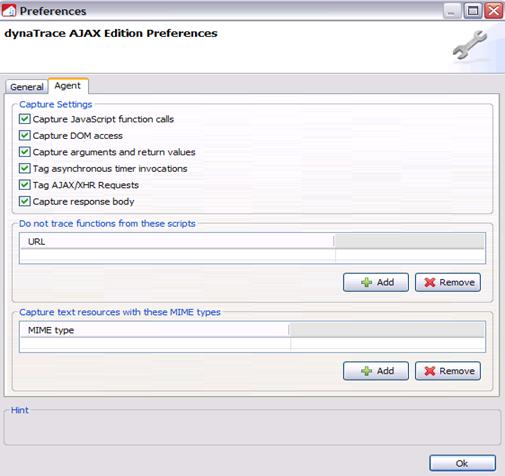
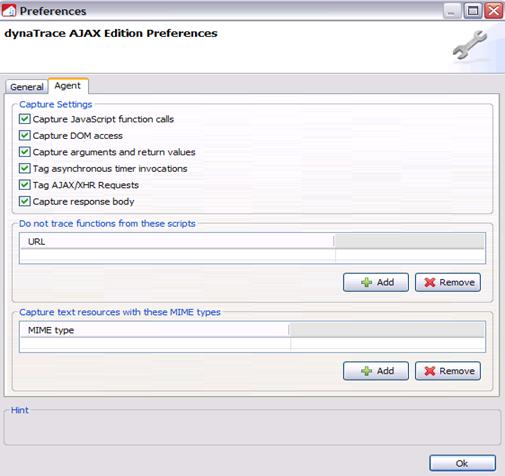
图 2.Preferences( 属性配置 )
 ?
?
什么是 dynaTrace Ajax
随着 jQuery、Dojo、YUI 等框架的兴起让构建 Web2.0 应用更加容易,但随之带来的定位等应用问题也越来越难,尤其是与性能相关的。dynaTrace Ajax Edition?是一个强大的底层追踪、前端性能分析工具,该工具不仅能够记录浏览器的请求在网络中的传输时间、前端页面的渲染时间、DOM 方法执行时间以及 JavaScript 代码的解析和执行时间,还可以跟踪 JavaScript 从执行开始,经过本地的 XMLHttpRequest、发送网络请求、再到请求返回的全过程。
dynaTrace Ajax 目前有两个版本,免费版和商业版,它们之间的区别可查看?版本比较,本文主要是针对免费版本的介绍。在 3.0 之前的版本只支持运行在 IE 浏览器下,包括 IE6、IE7、IE8, 在 3.0 Beta 版之后可同时支持在 IE 和 Firefox 浏览器上的性能跟踪。
?
dynaTrace Ajax 安装和使用
下载?DynaTrace?最新的版本 , 双击安装文件,点击“下一步”便可完成安装,安装好的操作界面如图 1 所示:
图 1. 安装好的操作界面
 ?
?点击中间齿轮状的图标可对工具的属性进行配置,如下图 2 所示:
图 2.Preferences( 属性配置 )
 ?
?从上图的:
- “General?”面板:可设置服务端口,网络代理设置以及浏览器的启动路径等;
- “Agent?”面板:可设置获取参数的配置,例如可配置是否获取 DOM 的访问或方法参数和返回值等,默认会选择所有选项。
可以通过两种方式启动 DTA 跟踪您的页面:
- 直接通过工具启动,如图 1 所示,点击浏览器旁边的下拉按钮进入?“Manage
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
