jQuery ajax - load() 步骤
日期:2014-05-16 浏览次数:20746 次
jQuery ajax - load() 方法

调用struts2的ACTION返回一个结果页面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>无标题文档</title>
</head>
<body>
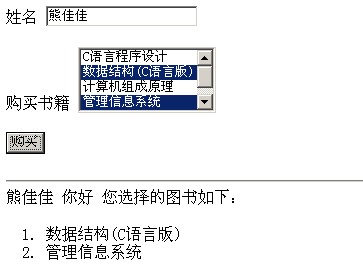
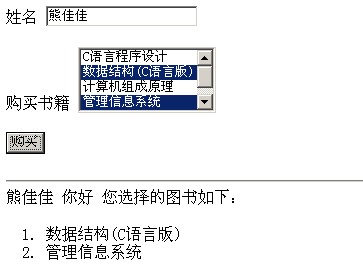
<form id="buyForm">
<p>
<label for="textfield">
姓名
</label>
<input type="text" name="username" id="username" />
</p>
<p>
<label for="select">
购买书籍
</label>
<select multiple="multiple" name="books" id="books">
<option value="C语言程序设计">
C语言程序设计
</option>
<option value="数据结构(C语言版)">
数据结构(C语言版)
</option>
<option value="计算机组成原理">
计算机组成原理
</option>
<option value="管理信息系统">
管理信息系统
</option>
<option value="高等数学">
高等数学
</option>
</select>
</p>
</form>
<p>
<input type="button" name="buyButton" id="buyButton" value="购买" />
</p>
<div id="show"></div>
<script src="jquery-1.2.6.min.js" type="text/javascript"></script>
<script type="text/javascript">
$("#buyButton").click(function() {
$("#show").load("pro.jsp", $("#buyForm").serializeArray());
//$("#show").load('demo_ajax_load.txt');
});
</script>
</body>
</html>
<body>
<%@ page contentType="text/html; charset=UTF-8" language="java" %>
<%
String username = request.getParameter("username");
String[] books = request.getParameterValues("books");
username=new String(username.getBytes("ISO-8859-1"),"UTF-8");
out.println("<hr>");
out.println(username+" 你好");
out.println(" 您选择的图书如下:");
out.println("<ol>");
for (int i = 0; i < books.length; i++) {
out.println("<li>"+new String(books[i].getBytes("ISO-8859-1"),"UTF-8")+"</li>");
}
out.println("</ol>");
%>
</body>
调用struts2的ACTION返回一个结果页面
$("#picListDiv").load("admin/picQueryPageByAjax.action");
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
