ASP .net(相片列表详细功能演示)
日期:2014-05-16 浏览次数:21041 次
ASP .net(照片列表详细功能演示)

 View
Code
View
Code
ASP .net(照片列表详细功能演示)
点击RSS订阅
大家好,今天我们需要讲解的内容就是把上篇文章当中提到的照片列表的很多功能细化去做。
那么之间我们两篇文章的目的就是要让大家深刻体会get,post的使用场景极其作用。像一般处理程序的使用,隐藏域的使用,请求上下文,至于用JQuery,AJAX等的介绍在后面会有,前面两篇文章不做重点讲解。
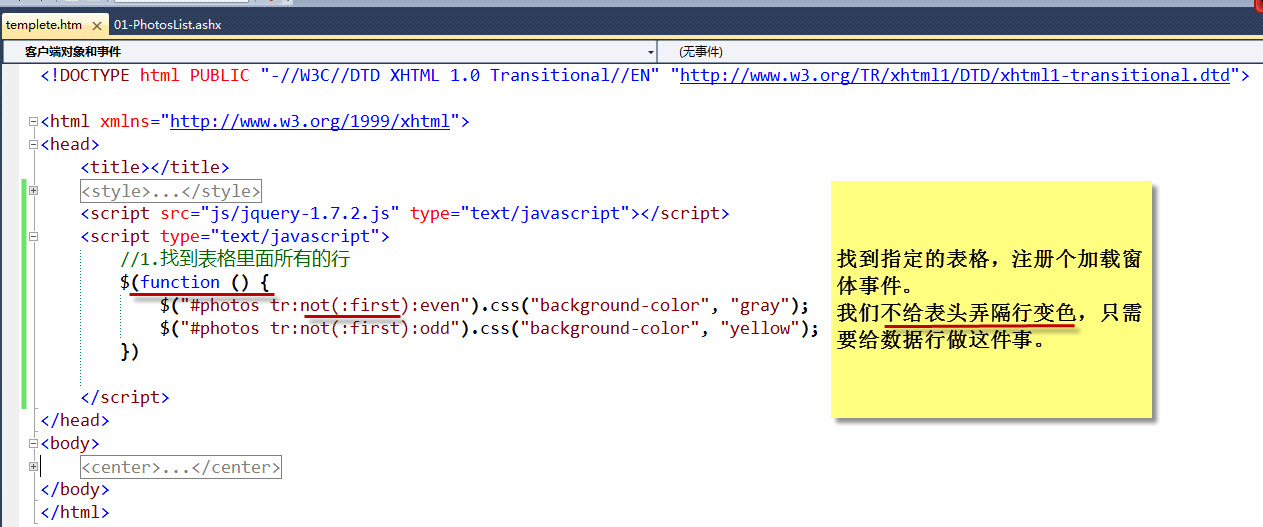
首先在我们上次写的代码的基础之上实现光棒效果,直接写到模板页里面就行了。用JavaScript写的话代码太多了,所以我们用JQuery来写。

一、需要注意的地方

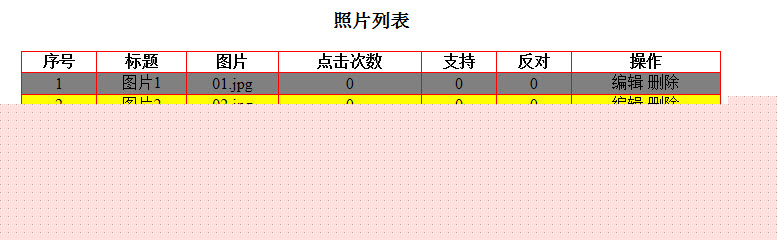
二、隔行变色效果

三、比上次好看了吧?

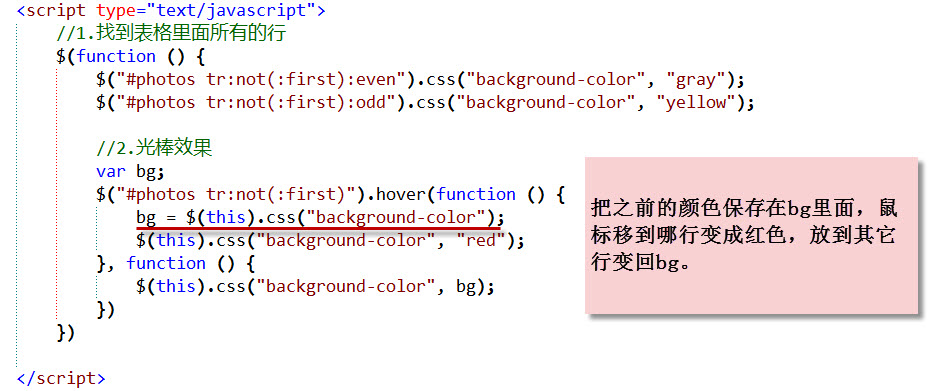
四、光棒效果代码

五、炫目的光棒效果
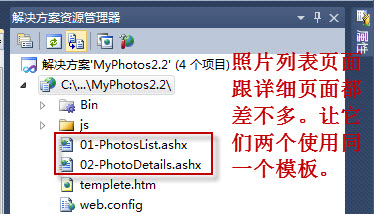
下面我们做点击照片的标题的时候,转向大图,还有照片的详细信息。它能点,需要把它变成超链接。点它的时候要转向一个页面,建个一般处理程序来做这件事儿。要让这个页面变得好看一些,需要建个模板。

六、使用同一个模板

七、使用占位符

八、进行替换

九、让标题能点
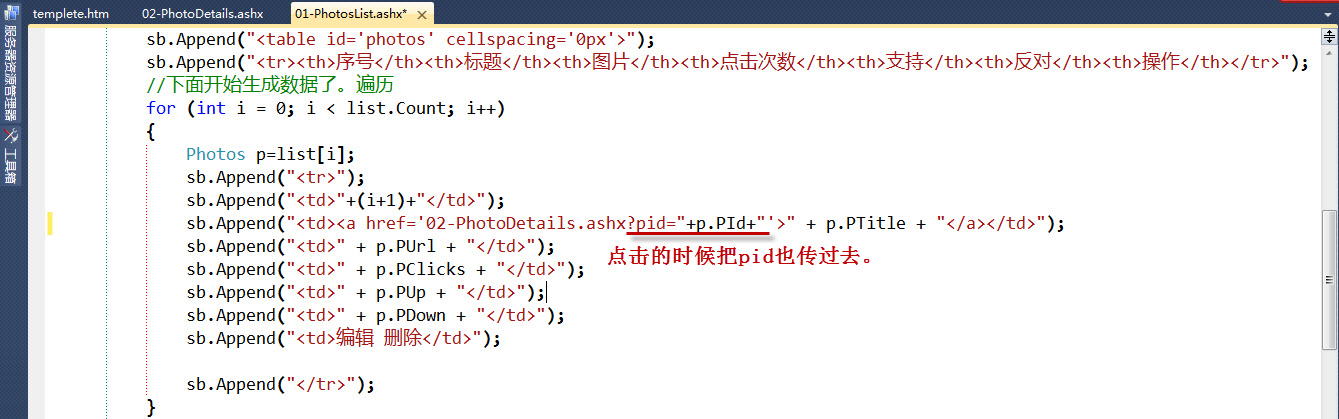
点击的时候要看照片的详细页面,这个时候知道看哪张照片么?所以就要告诉它。应该把id传过去。把id通过get的方式传过去,在url上传个pid

十、传pid
下面我们要做的就是照片的详细页面显示出来内容。在UI层需要底层根据id返回照片对象,底层还没有方法呢?先写底层的方法。

十一、根据id返回照片对象dal代码
在bll里面调用,

十二、在bll层内调用
底层的代码写完以后,要去编译一下。目的一,保证语法没有错误,二,后面再说。
照片详细页面一般处理程序代码插入位置:

 View
Code
View
Code
1 <%@ WebHandler Language="C#" Class="_02_PhotoDetails" %> 2 3 using System; 4 using System.Web; 5 using MyPhotos.Model; 6 using MyPhotos.BLL; 7 using System.Text; 8 9
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
