用AspNetPager兑现数据的分页
日期:2014-05-17 浏览次数:21722 次
用AspNetPager实现数据的分页
当网页中的内容较多时,就不能让其所有内容在同一页面显示,那样既不美观又影响性能。所以说将数据分页显示还是非常有必要的。下面一起来看看我今天给大家介绍的这个分页吧!
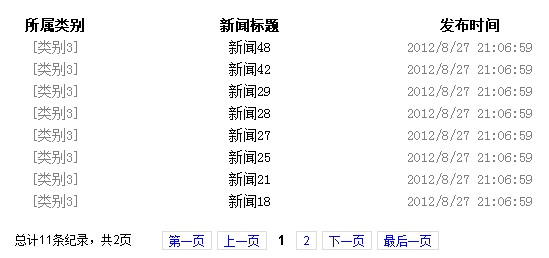
分页效果图:

实现此效果需要用到一个叫做AspNetPager的第三方控件,百度一下就能找到。下载后放到相应的目录,然后将其引用,最后添加到工具箱即可使用。添加到工具箱的步骤如下:

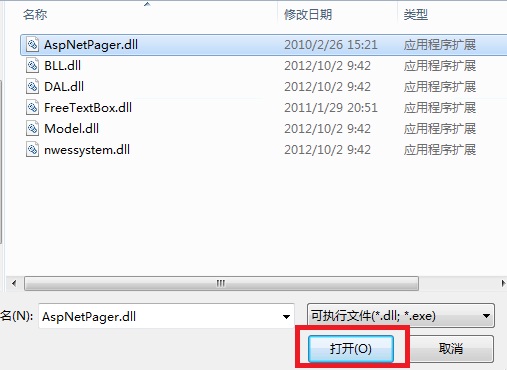
在弹出的对话框内点击浏览,找到AspNetPager.dll点击打开,添加成功!

添加完以后接下来看看代码部分
分页控件的相关属性设置:
设置每页显示的最大记录数、相关按钮上的文字,一眼就能看懂。
<webdiyer:AspNetPager ID="anp" runat="server" PageSize="8"
OnPageChanged="anp_pagechanged" FirstPageText="第一页" LastPageText="最后一页"
NextPageText="下一页" PrevPageText="上一页"
CustomInfoHTML="总计%RecordCount%条纪录,共%PageCount%页" ShowCustomInfoSection="Left"
ShowPageIndexBox="Never" CssClass="paginator" CurrentPageButtonClass="cpb"
AlwaysShow="True" CustomInfoSectionWidth="">
</webdiyer:AspNetPager>
/*全局样式*/
.paginator
{
font: 11px Arial, Helvetica, sans-serif;
padding: 10px 20px 10px 10px;
margin: 0px;
}
/*超链接默认样式*/
.paginator a
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
margin-right: 2px;
color:Blue;
}
/*链接访问后的样式*/
.paginator a:visited
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
}
/*鼠标移到链接上的样式*/
.paginator a:hover
{
background-color:Orange;
}
/*按钮样式*/
.paginator .cpb
{
padding: 1px 6px;
font-weight: bold;
font-size: 13px;
border: none;
}
分页存储过程:
主要是根据自己的需要拼接
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
