C# 截图效能
日期:2014-05-17 浏览次数:20685 次
C# 截图功能
现在实现了 网页调用本地程序 截图功能,但是不知道怎么通过js上传到服务器,并且显示在网页的文本框里面。用过ftp上传可是执行到GetRequestStream方法的时候总是很慢才能过去,求大神们 有没有合适的解决方案。实现效果和163邮箱截图工具一样,现在只差上传和加载到文本框里头了。
------解决方案--------------------
网上有成熟的解决方案。
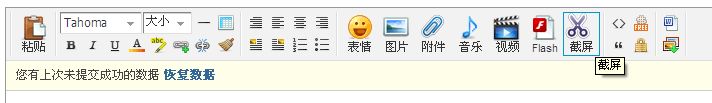
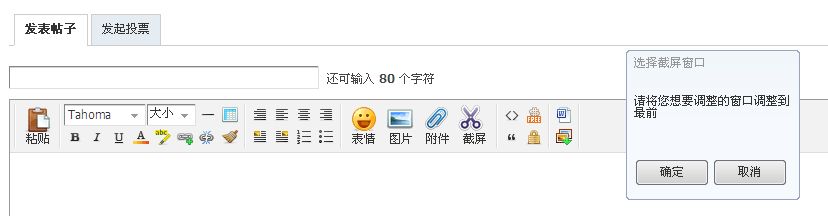
楼主试试这个WEB截屏控件:http://www.cnblogs.com/xproer/archive/2010/12/05/1896778.html
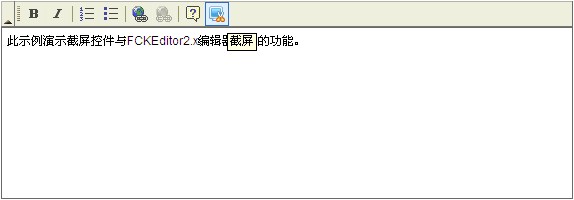
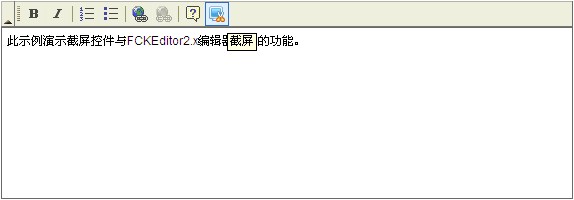
与FCKEditor2.x整合

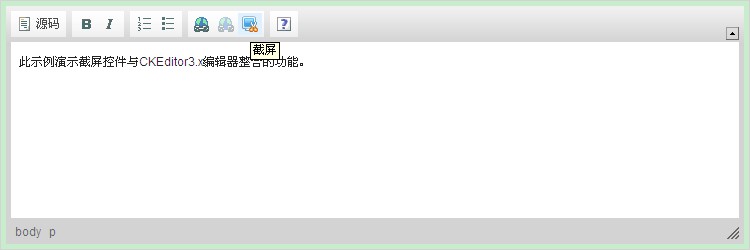
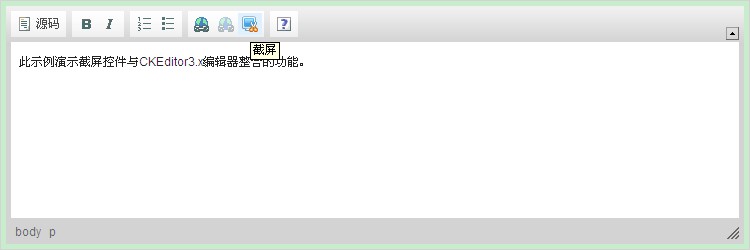
与CKEditor3.x整合

与KindEditor3.x整合

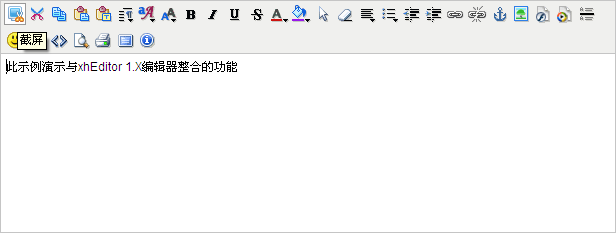
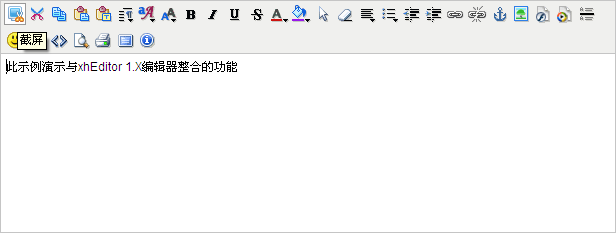
与xhEditor1.x整合

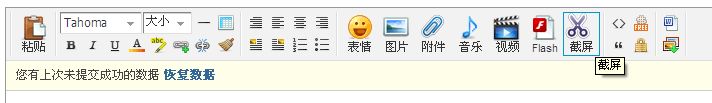
与Discuz!X2整合-常用工具条

与Discuz!X2整合-高级工具条

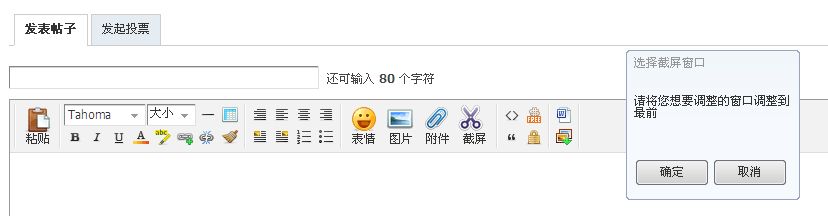
与Discuz!X2整合-弹出截屏选择窗口

整合示例代码如下:
现在实现了 网页调用本地程序 截图功能,但是不知道怎么通过js上传到服务器,并且显示在网页的文本框里面。用过ftp上传可是执行到GetRequestStream方法的时候总是很慢才能过去,求大神们 有没有合适的解决方案。实现效果和163邮箱截图工具一样,现在只差上传和加载到文本框里头了。
C#
截图
上传
------解决方案--------------------
网上有成熟的解决方案。
楼主试试这个WEB截屏控件:http://www.cnblogs.com/xproer/archive/2010/12/05/1896778.html
与FCKEditor2.x整合

与CKEditor3.x整合

与KindEditor3.x整合

与xhEditor1.x整合

与Discuz!X2整合-常用工具条

与Discuz!X2整合-高级工具条

与Discuz!X2整合-弹出截屏选择窗口

整合示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Web截屏控件标准版演示页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<link type="text/css" rel="Stylesheet" href="ScreenCapture/ScreenCapture.css" />
<script type="text/javascript" src="ScreenCapture/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="ScreenCapture/ScreenCapture.js" charset="utf-8"></script>
</head>
<body>
<div id="ScreenCaptureMessage">
<div id="CaptureMessage">
<img alt="进度图标" src="ScreenCapture/SL_Uploading.gif" /><span>图片上传中...</span><span>10%</span>
</div>
<input id="BtnCapture" type="button" value="截取屏幕区域" />
<input id="BtnCapture2" type="button" value="截取整个屏幕" />
<input id="BtnCapture3" type="button" value="截取指定区域" />
<img id="ScreenImg" alt="截屏图片" style="display: none" />
</div>
<script type="text/javascript" language="javascript">
var scpMgr = new CaptureManager("CaptureMessage");
scpMgr.Config["PostUrl"] = "http://localhost:1830/asp.net/upload.aspx";
window.onload = function()
{
$("#BtnCapture").click(function() { scpMgr.Capture(); });
$("#BtnCapture2").click(function() { scpMgr.CaptureScreen(); });
$("#BtnCapture3").click(function() { scpMgr.CaptureRect(0,0,100,100); });
}
</script>
</body>
&
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
