一个关于Jquery Dialog的有关问题,有图
日期:2014-05-17 浏览次数:20715 次
一个关于Jquery Dialog的问题,有图
我用如下的代码进行弹出一个Jquery Dialog,
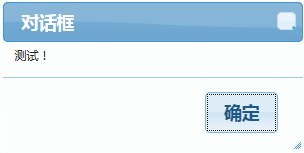
弹出后如图所示,

可以看到字体和标题栏很大,怎么回事呢?是需要用到哪个CSS呢?我在Jquery UI下载了,jquery-ui.css和jquery.ui.theme.css。也引用了。
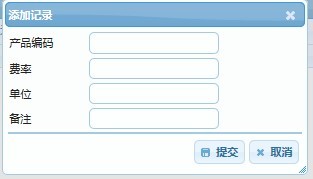
另外我也使用了Jqgrid,可是Jqgrid的自带的新增窗体就是正常的。

------解决方案--------------------
jquery.ui.dialog.css这个样式文件 查找classui-dialog-title 这个CSS样式,自己修改
我用如下的代码进行弹出一个Jquery Dialog,
$("#dialog").dialog({ autoOpen: false, buttons: { "确定": function () {
$(this).dialog("close");
}
}, closeOnEscape: true, hide: "slide", modal: true, title: "对话框", zIndex: 6
}).dialog("open");
弹出后如图所示,

可以看到字体和标题栏很大,怎么回事呢?是需要用到哪个CSS呢?我在Jquery UI下载了,jquery-ui.css和jquery.ui.theme.css。也引用了。
另外我也使用了Jqgrid,可是Jqgrid的自带的新增窗体就是正常的。

------解决方案--------------------
jquery.ui.dialog.css这个样式文件 查找classui-dialog-title 这个CSS样式,自己修改
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
