怎么在ASP.NET中实现上面的功能,主要是动态数组的添加
日期:2014-05-17 浏览次数:20598 次
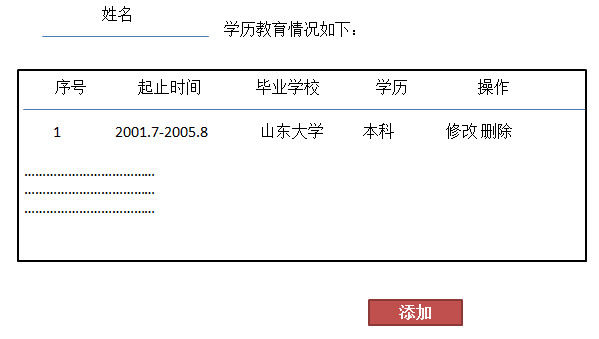
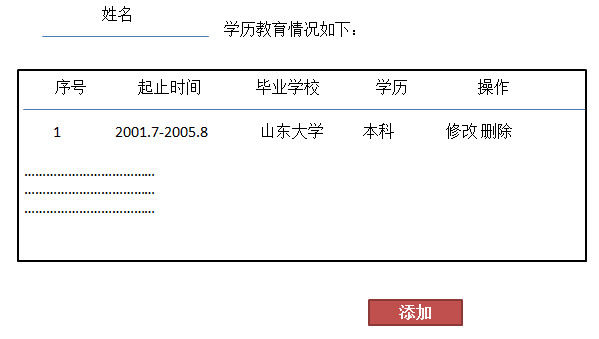
如何在ASP.NET中实现下面的功能,主要是动态数组的添加

添加个人的教育经历,要实现上图的添加功能,请各位帮忙吧。最好有源码可参考。谢谢。
------解决方案--------------------
LZ这种需求在.net下 如果用动态添加控件方式来实现比较烦
最简单的还是用jquery来实现
刚刚写的一个简单的功能实现的源码
带了注释
------解决方案--------------------
Refer:
![]()
http://www.cnblogs.com/insus/archive/2011/12/08/2281000.html

添加个人的教育经历,要实现上图的添加功能,请各位帮忙吧。最好有源码可参考。谢谢。
------解决方案--------------------
LZ这种需求在.net下 如果用动态添加控件方式来实现比较烦
最简单的还是用jquery来实现
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#add").click(function(){
//取得最后一个index的值
var index=parseInt($(".index").eq($(".index").length-1).text());
//如果没有取得 则是第一个 还未有值 赋0
if(isNaN(index))
{
index=0;
}
index++;//index的递增
var html="<tr>"+
"<td class='index'>"+index+"</th>"+
"<td><input type='text' name='time' /></td>"+
"<td><input type='text' name='school' /></td>"+
"<td><input type='text' name='education' /></td>"+
"<td><a href='#' class='edit'>修改</a>
------解决方案--------------------
<a href='#' class='delete'>删除</a></td>"+
"</tr>";
$("table").append(html);//添加进表单
})
//委托 给动态添加的html元素加上点击事件
$(".delete").live("click",function(){
$(this).parent().parent().remove();
})
})
</script>
</head>
<body>
<table>
<tr>
<th>序号</th>
<th>起始时间</th>
<th>毕业学校</th>
<th>学历</th>
<th>操作</th>
</tr>
</table>
<a href="#" id="add">添加</a>
</body>
</html>
刚刚写的一个简单的功能实现的源码
带了注释
------解决方案--------------------
Refer:
http://www.cnblogs.com/insus/archive/2011/12/08/2281000.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
