关于.net超链接弹出新的小窗体,该如何处理
日期:2014-05-17 浏览次数:20611 次
关于.net超链接弹出新的小窗体
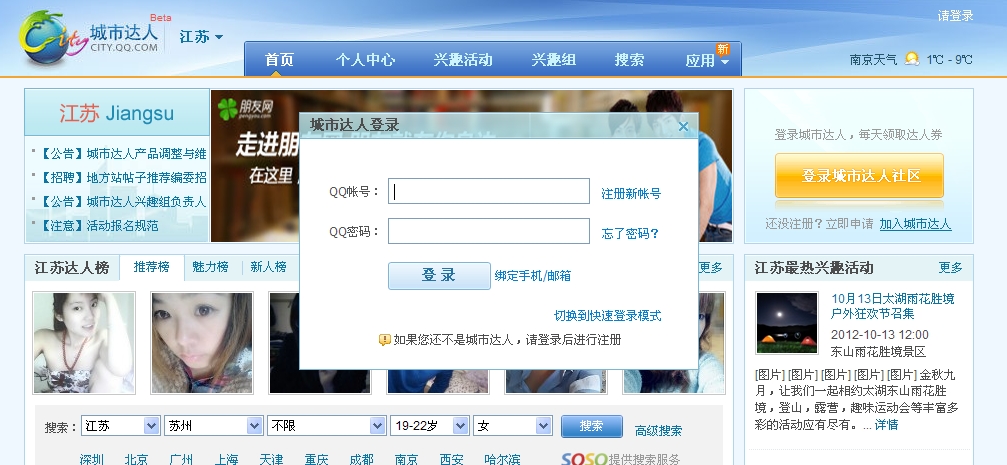
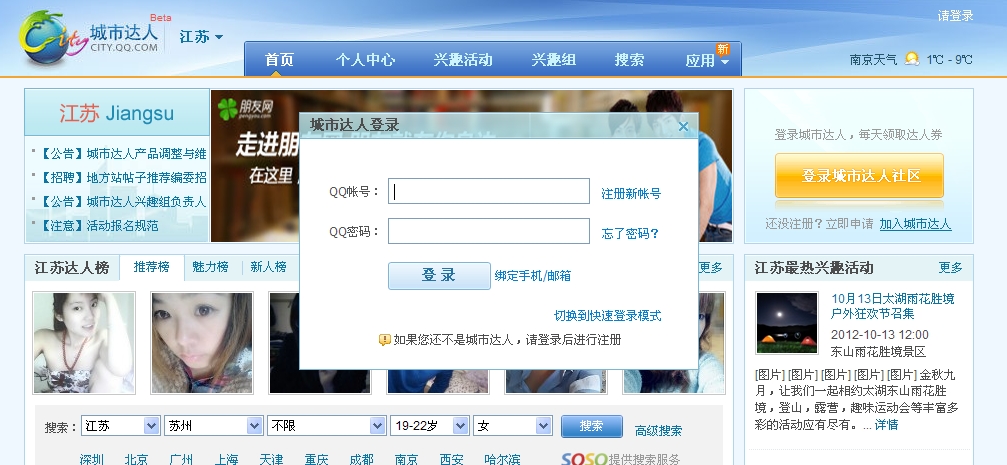
 最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊
最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊
------解决方案--------------------
其实就是个DIV
------解决方案--------------------
不错,就是弹出一个div
或者使用jquery的插件也是可以的
参考:
http://www.cnblogs.com/px7034/archive/2010/08/26/1809382.html
------解决方案--------------------
调用 Cms.OpenBarrierbed(txt) txt是最上层DIV源码 我这边是动态获取 你自己可以写好 控制隐藏显示就好
最近刚写的 其实很简单 就是先创建一个DIV遮挡层 设置铺满屏
然后再创建一个DIV层 浮在此DIV遮挡层上面就好了
------解决方案--------------------
遮罩 通过控制z-index的大小 来控制层次
3L的代码已经挺好理解了
------解决方案----------
 最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊
最近在写一个网页项目,要做一个登陆界面,和QQ大人登陆界面一样,要做出这样的效果,那个大哥大姐帮下忙啊------解决方案--------------------
其实就是个DIV
------解决方案--------------------
不错,就是弹出一个div
或者使用jquery的插件也是可以的
参考:
http://www.cnblogs.com/px7034/archive/2010/08/26/1809382.html
------解决方案--------------------
var Cms ={
OpenBarrierbed: function (txt) { //打开遮挡层
if (document.getElementById("barrierbed")) {
$("#barrierbed").show();
$("#barrierbedchild").show();
$("#barrierbedchild").html(txt);
} else {
CmsData.Tools.CreateDiv("barrierbed", document.body);
$("#barrierbed").css({
"width": "100%", "height": "100%", "position": "fixed", "background": "#000", "top": "0px", "left": "0px",
"z-index": "1", "filter": "Alpha(Opacity = 70)", "opacity": "0.7"
});
Cms.CreateDiv("barrierbedchild", document.body);
$("#barrierbedchild").css({
"position": "fixed", "background": "#FFF", "border": "solid 3px #EEE", "padding": "0px 0px",
"top": "140px", "left": "260px", "z-index": "200"
});
$("#barrierbedchild").html(txt);
}
},
CloseBarrierbed: function () { //关闭遮挡层
$("#barrierbed").hide();
$("#barrierbedchild").hide();
},
CreateDiv: function (id, father) { //创建DIV
var coverDiv = document.createElement('div');
coverDiv.id = id;
father.appendChild(coverDiv);
}
};
调用 Cms.OpenBarrierbed(txt) txt是最上层DIV源码 我这边是动态获取 你自己可以写好 控制隐藏显示就好
最近刚写的 其实很简单 就是先创建一个DIV遮挡层 设置铺满屏
然后再创建一个DIV层 浮在此DIV遮挡层上面就好了
------解决方案--------------------
遮罩 通过控制z-index的大小 来控制层次
3L的代码已经挺好理解了
------解决方案----------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
