silverlight中的图片按钮不显示图片,该如何解决
日期:2014-05-17 浏览次数:20695 次
silverlight中的图片按钮不显示图片,该怎么解决?
本人初学者,在学习用图片作为按钮的Content时,在VS设计界面里,图片能正常显示在按钮上,但启动调试后,在浏览器中却不能显示,请问怎么解决?用的是VS2012旗舰版,没有再额外安装silverlight的相关控件
我已经尝试过以下方法,均未解决问题:
1.换浏览器
2.把图片上传成本地资源,并且在Source调用本地资源
3.Content节点内不用StackPanel,改成Grid.并且设置了图片和TextBlock的Grid.Row分别是0和1.
4.Content节点内只保留Image自己.
代码如下:
<Grid x:Name="LayoutRoot" Background="White">
<Button HorizontalAlignment="Left" VerticalAlignment="Top" Width="170" Height="130" Margin="10,10,0,0">
<Button.Content>
<StackPanel>
<Image Source="H:/学习项目/银光练习/图片库/MX985.JPG" Width="160" Height="110" HorizontalAlignment="Left" Name="img1" Stretch="Fill" VerticalAlignment="Top"/>
<TextBlock Text="森海塞尔MX985 WEST"></TextBlock>
</StackPanel>
</Button.Content>
</Button>
</Grid>
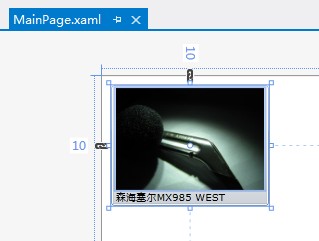
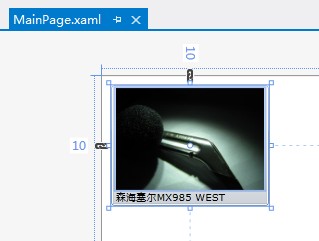
这是VS设计界面的截图:

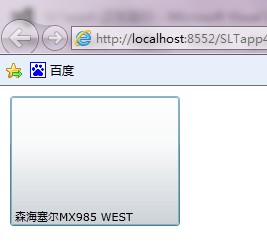
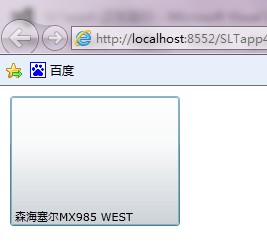
然后这里是浏览器中的截图:

------解决方案--------------------
图片 放在 项目的文件夹下试试 或者直接把图片拖到SRC的属性
------解决方案--------------------
Source="H:/学习项目/银光练习/图片库/MX985.JPG"
这个大致可以选择以下写法:
1. 在当前的工程中的文件。这是你需要在MX985.JPG上点击鼠标右键,确保文件属性选择了“Resource”。然后在Source上写“Images/MX985.JPG”。也就是说路径不要有开头的绝对定位。
2. 在当前工程或者当前工程引用的其它工程or DLL类库中,已经是编译进去的资源,在Source上可以写类似这种路径“/ProjectNamespace;Component/Images/MX985.JPG”。也就是路径开头要说明所在类库的命名空间并且要有“;Component/”标记。
3. 如果在网站,例如你的vs自动为调试此silverlight应用程序生成了宿主网站,你可以在网站工程的属性上先设置其端口号(例如1998),然后这里的Source上可以写“http://localhost:1998/Images/MX985.JPG”。这样当vs自带的web服务器系统启动时,这个图片就能自动显示出来。等调试完,需要发布时,比如你发布到 www.abc.com 域名上,那么就一次性地把 localhost:1998 替换为真正的目标网站域名即可发布。
本人初学者,在学习用图片作为按钮的Content时,在VS设计界面里,图片能正常显示在按钮上,但启动调试后,在浏览器中却不能显示,请问怎么解决?用的是VS2012旗舰版,没有再额外安装silverlight的相关控件
我已经尝试过以下方法,均未解决问题:
1.换浏览器
2.把图片上传成本地资源,并且在Source调用本地资源
3.Content节点内不用StackPanel,改成Grid.并且设置了图片和TextBlock的Grid.Row分别是0和1.
4.Content节点内只保留Image自己.
代码如下:
<Grid x:Name="LayoutRoot" Background="White">
<Button HorizontalAlignment="Left" VerticalAlignment="Top" Width="170" Height="130" Margin="10,10,0,0">
<Button.Content>
<StackPanel>
<Image Source="H:/学习项目/银光练习/图片库/MX985.JPG" Width="160" Height="110" HorizontalAlignment="Left" Name="img1" Stretch="Fill" VerticalAlignment="Top"/>
<TextBlock Text="森海塞尔MX985 WEST"></TextBlock>
</StackPanel>
</Button.Content>
</Button>
</Grid>
这是VS设计界面的截图:

然后这里是浏览器中的截图:

------解决方案--------------------
图片 放在 项目的文件夹下试试 或者直接把图片拖到SRC的属性
------解决方案--------------------
Source="H:/学习项目/银光练习/图片库/MX985.JPG"
这个大致可以选择以下写法:
1. 在当前的工程中的文件。这是你需要在MX985.JPG上点击鼠标右键,确保文件属性选择了“Resource”。然后在Source上写“Images/MX985.JPG”。也就是说路径不要有开头的绝对定位。
2. 在当前工程或者当前工程引用的其它工程or DLL类库中,已经是编译进去的资源,在Source上可以写类似这种路径“/ProjectNamespace;Component/Images/MX985.JPG”。也就是路径开头要说明所在类库的命名空间并且要有“;Component/”标记。
3. 如果在网站,例如你的vs自动为调试此silverlight应用程序生成了宿主网站,你可以在网站工程的属性上先设置其端口号(例如1998),然后这里的Source上可以写“http://localhost:1998/Images/MX985.JPG”。这样当vs自带的web服务器系统启动时,这个图片就能自动显示出来。等调试完,需要发布时,比如你发布到 www.abc.com 域名上,那么就一次性地把 localhost:1998 替换为真正的目标网站域名即可发布。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
