网页标题背景图片错位怎么办
日期:2014-05-16 浏览次数:20814 次
网页标题背景图片错位怎么处理?
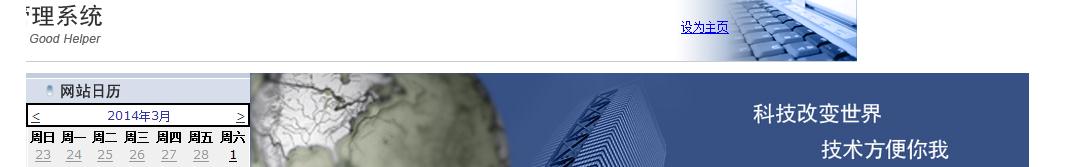
如图:
上部分图片与底下没有对齐。
这个网站是随书给的例子,讲解不是很全。原来整个居左显示,在<body>中加了<center>之后,上部分无法正常显示。
请帮忙一下,谢谢。
部分代码:
<td colspan="2"
style=" height: 91px; background-attachment: fixed; background-image: url(images/index_01.jpg); vertical-align: super; background-repeat: no-repeat;"
align="right">
<a href="#" onclick="this.style.behavior='url(#default#homepage)'; this.setHomePage('http://www.cxyhome.com');">设为主页</a>
</td>
<td style="height: 91px">
</td>
我不知道怎么改,最后想了个办法,加了一句<img src="images/index_01.jpg" />然后图片能正常显示了,但“设为主页”就跑到图片下面去了。这感觉是个投机的做法,不对。
新手,正在学习中,请大神帮忙一下,谢谢。
------解决方案--------------------
style="height: 91px;background-image: url(images/index_01.jpg); background-position:left center;vertical-align: super; background-repeat: no-repeat;"
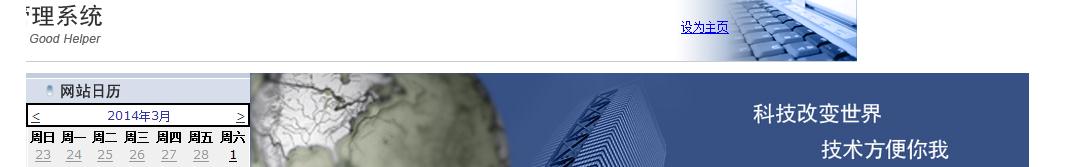
如图:

上部分图片与底下没有对齐。
这个网站是随书给的例子,讲解不是很全。原来整个居左显示,在<body>中加了<center>之后,上部分无法正常显示。
请帮忙一下,谢谢。
部分代码:
<td colspan="2"
style=" height: 91px; background-attachment: fixed; background-image: url(images/index_01.jpg); vertical-align: super; background-repeat: no-repeat;"
align="right">
<a href="#" onclick="this.style.behavior='url(#default#homepage)'; this.setHomePage('http://www.cxyhome.com');">设为主页</a>
</td>
<td style="height: 91px">
</td>
我不知道怎么改,最后想了个办法,加了一句<img src="images/index_01.jpg" />然后图片能正常显示了,但“设为主页”就跑到图片下面去了。这感觉是个投机的做法,不对。
新手,正在学习中,请大神帮忙一下,谢谢。
------解决方案--------------------
style="height: 91px;background-image: url(images/index_01.jpg); background-position:left center;vertical-align: super; background-repeat: no-repeat;"
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
