分享一个基于SignalR的Web 实时推送Demo,该如何解决
日期:2014-05-17 浏览次数:20663 次
分享一个基于SignalR的Web 实时推送Demo
因近期发现很多朋友们都有提出关于Web实时推送相关的问题,故本屌稍微折腾了一下:

消息推送管理页面:
/Push
消息接收页面
/Notice
请猛戳
------解决方案--------------------

------解决方案--------------------
支持分享!!!!!!!1
------解决方案--------------------
感谢分享,研究下
------解决方案--------------------
感谢分享。支持开源
------解决方案--------------------
你用的什么版本开发的?貌似我打不开 我 还在用低版本
------解决方案--------------------
能来个08的不
------解决方案--------------------
楼主能来个webform的不,菜鸟表示不会mvc
------解决方案--------------------
asp 可以开发吗
------解决方案--------------------
感谢!!!
------解决方案--------------------

学习中,感谢分享,提倡开源~
------解决方案--------------------

------解决方案--------------------
好贴 先顶再看
------解决方案--------------------
兼容哪些浏览 器 啊
------解决方案--------------------
哇,全兼容,不错啊。可以做个聊天室
------解决方案--------------------
signalr还是开源的啊,不错
------解决方案--------------------
谢谢LZ分享
------解决方案--------------------
Notice.htm 页面能不能嵌入到其它页面中啊,当这边推送的时候,那边就能看到消息。
------解决方案--------------------
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
------解决方案--------------------
一般情况下,本地能运行,配置到IIS之后也应该能行的,是不是也要在IIS上也要配置什么信息啊?
------解决方案--------------------
给你留言怎么没看到

------解决方案--------------------
轮询的还是长连接??
------解决方案--------------------
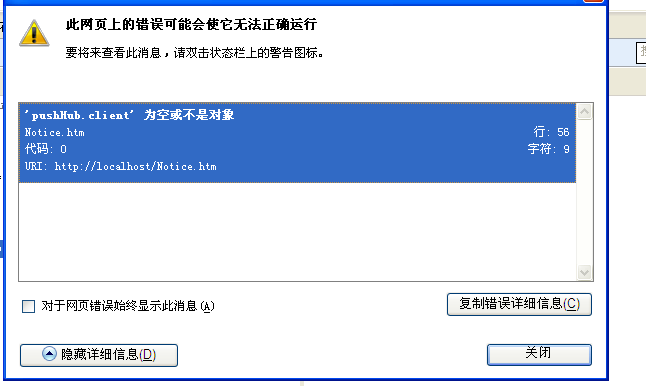
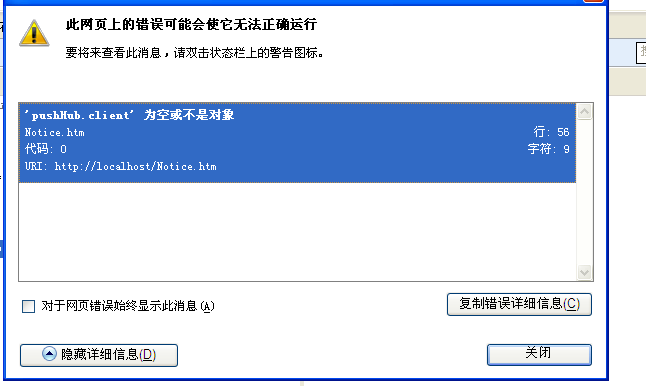
就这个Demo本地运行能行的,就是发布到IIS之后下面就会出现脚本错误,如上图“为空或不是对象”不知道怎么解决
------解决方案--------------------
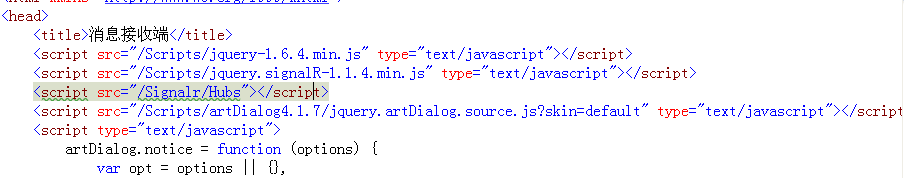
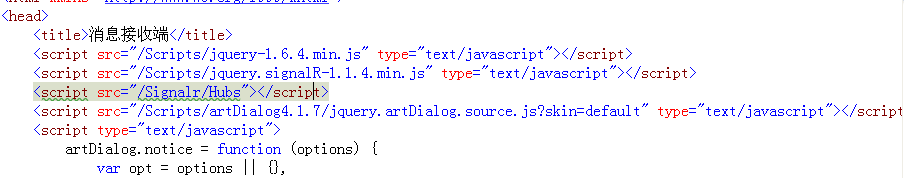
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。

------解决方案--------------------
因近期发现很多朋友们都有提出关于Web实时推送相关的问题,故本屌稍微折腾了一下:

消息推送管理页面:
/Push
消息接收页面
/Notice
请猛戳
------解决方案--------------------

------解决方案--------------------
支持分享!!!!!!!1
------解决方案--------------------
感谢分享,研究下
------解决方案--------------------
感谢分享。支持开源
------解决方案--------------------
你用的什么版本开发的?貌似我打不开 我 还在用低版本

------解决方案--------------------
能来个08的不
------解决方案--------------------
楼主能来个webform的不,菜鸟表示不会mvc
------解决方案--------------------
asp 可以开发吗
------解决方案--------------------
感谢!!!

------解决方案--------------------

学习中,感谢分享,提倡开源~
------解决方案--------------------

------解决方案--------------------
好贴 先顶再看
------解决方案--------------------
兼容哪些浏览 器 啊
------解决方案--------------------
兼容哪些浏览 器 啊
SignalR几乎兼容所有浏览器,对于IE7一下的请加上 JSON2.js 引用.
另外 SignalR 会根据不同浏览器自动切换 推送方式.
哇,全兼容,不错啊。可以做个聊天室
------解决方案--------------------
signalr还是开源的啊,不错
------解决方案--------------------
谢谢LZ分享
------解决方案--------------------
Notice.htm 页面能不能嵌入到其它页面中啊,当这边推送的时候,那边就能看到消息。
------解决方案--------------------
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
------解决方案--------------------
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
浏览器F12查看一下 有没有什么 资源文件遗漏,或者状态为404
一般情况下,本地能运行,配置到IIS之后也应该能行的,是不是也要在IIS上也要配置什么信息啊?
------解决方案--------------------
给你留言怎么没看到

------解决方案--------------------
轮询的还是长连接??
------解决方案--------------------
轮询的还是长连接??
就这个Demo本地运行能行的,就是发布到IIS之后下面就会出现脚本错误,如上图“为空或不是对象”不知道怎么解决
------解决方案--------------------
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。

------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
